推荐下载
-

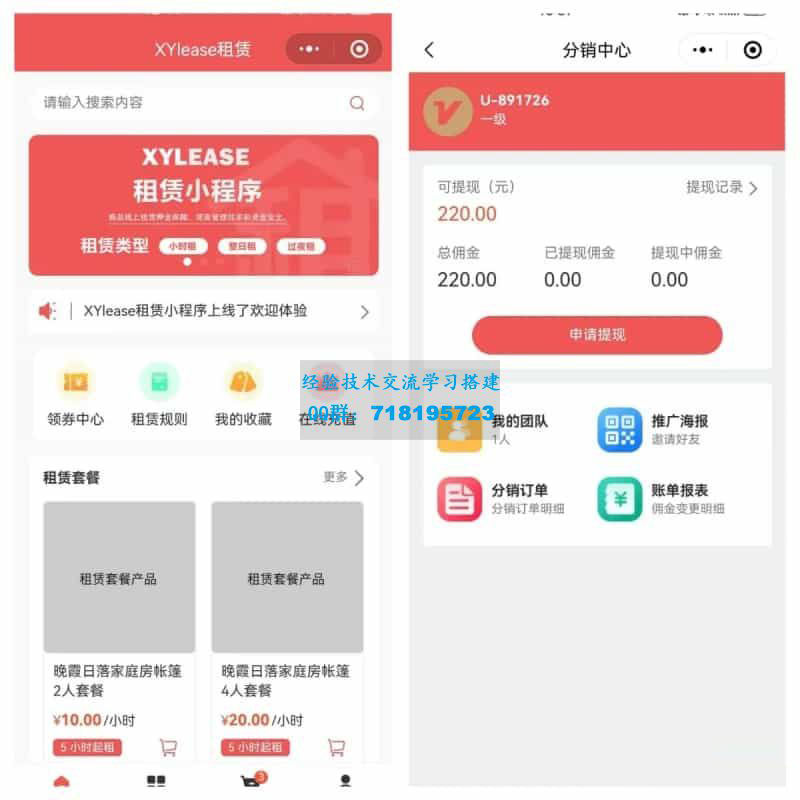
租赁小程序 基于ThinkPHP+UniA
2025-03-06 上传 -

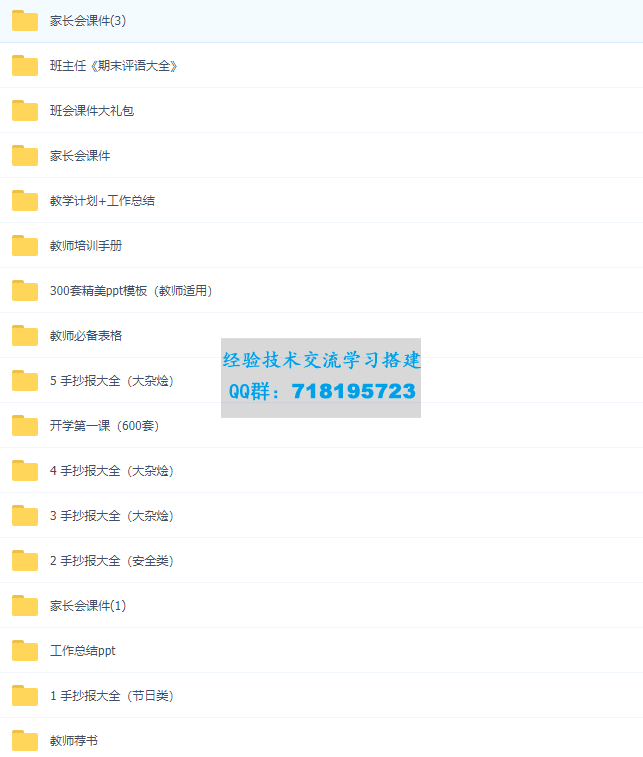
教师教学资源老师教学办工资源
2025-02-27 上传 -

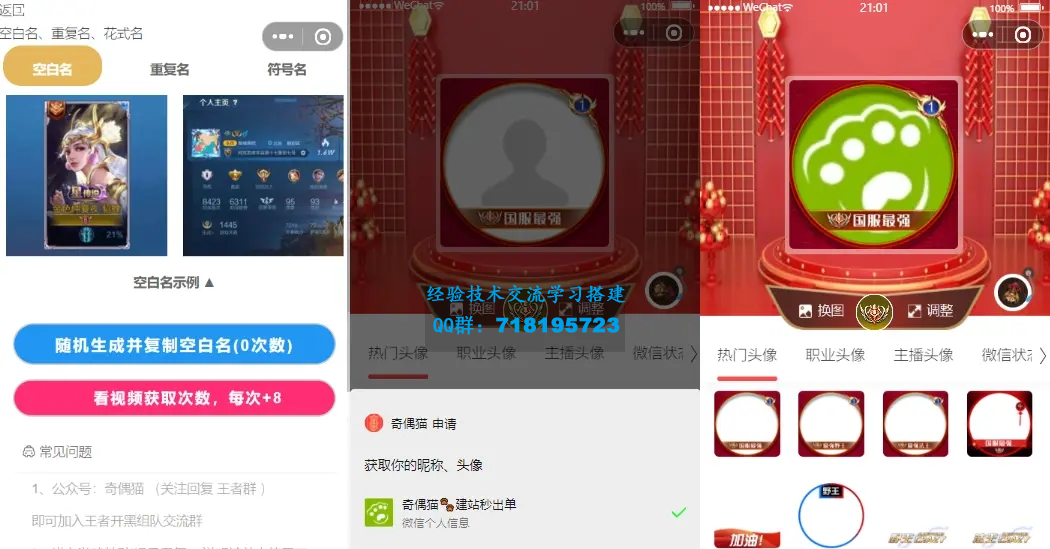
超强大微信小程序源码 内含几
2025-02-27 上传 -

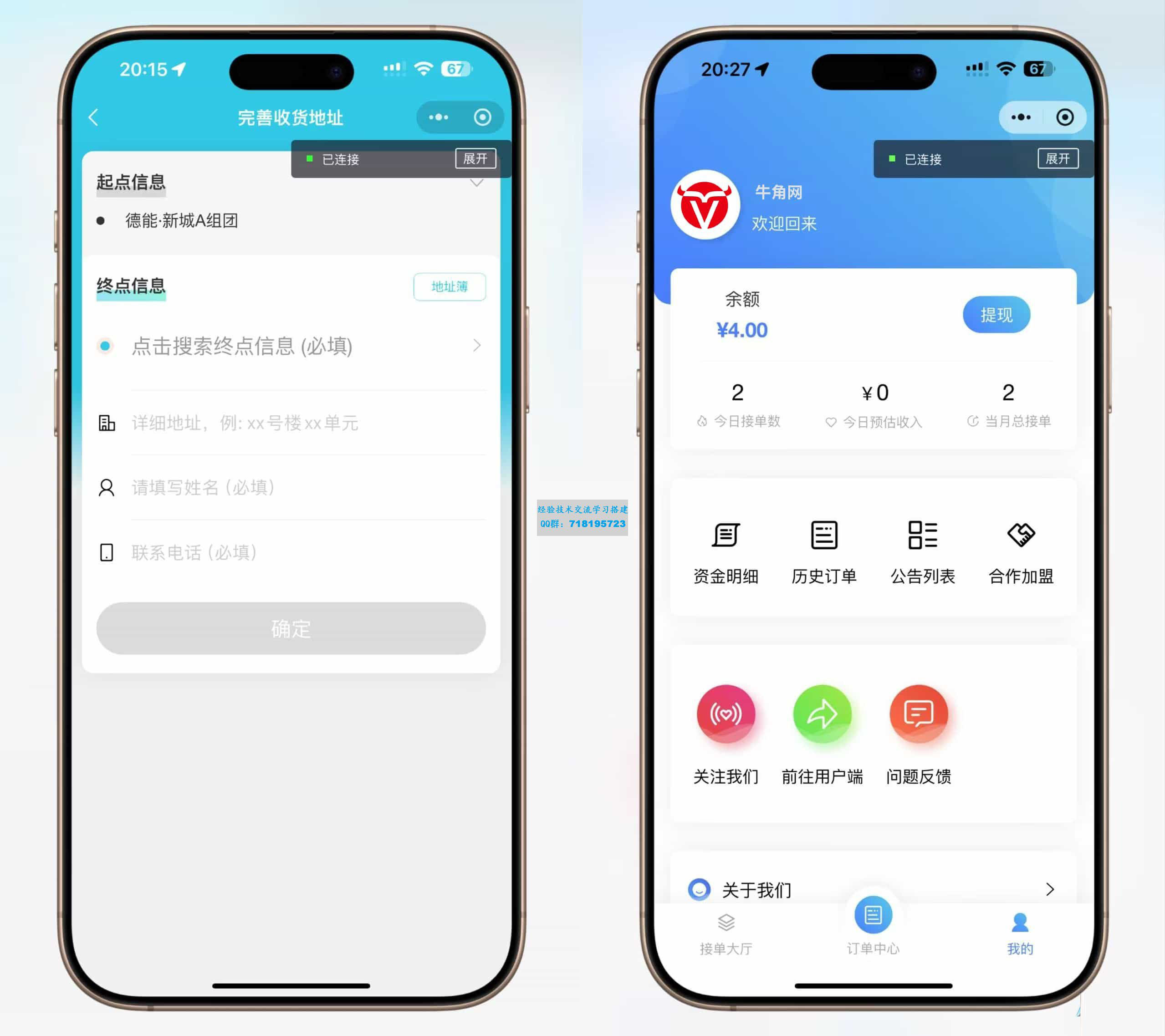
校园跑腿小程序 多校园版二手
2025-02-21 上传 -

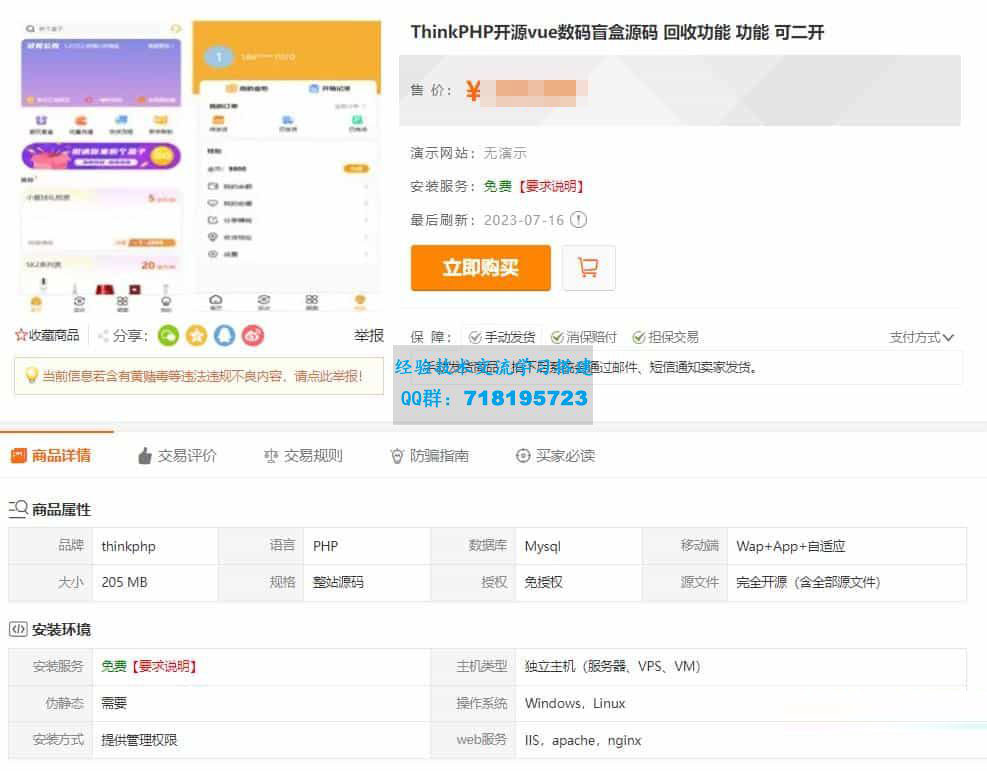
最新PHP盲盒商城系统源码 晒图
2025-02-14 上传 -

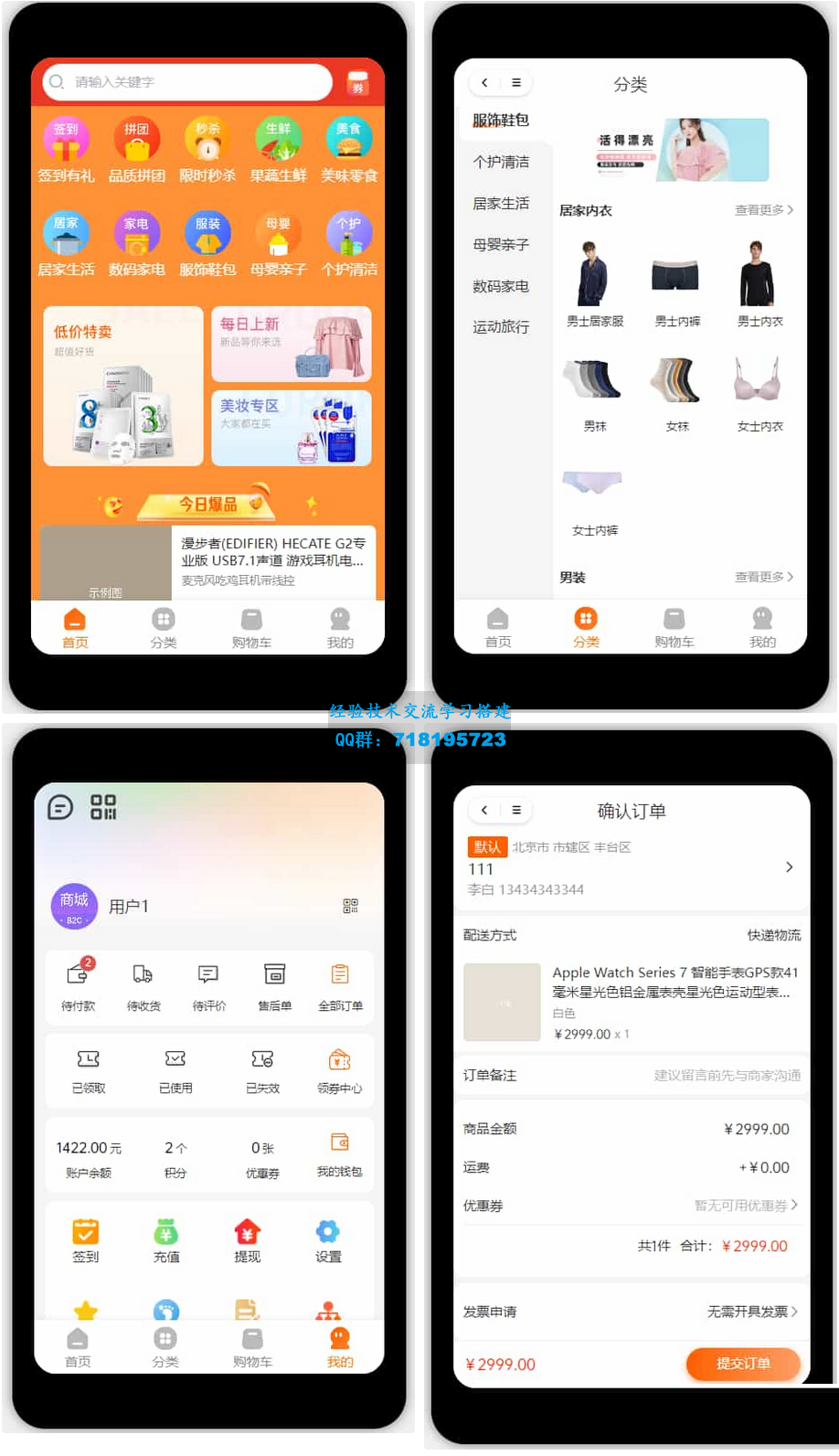
多端商城系统源码H5小程序APP
2025-01-22 上传 -

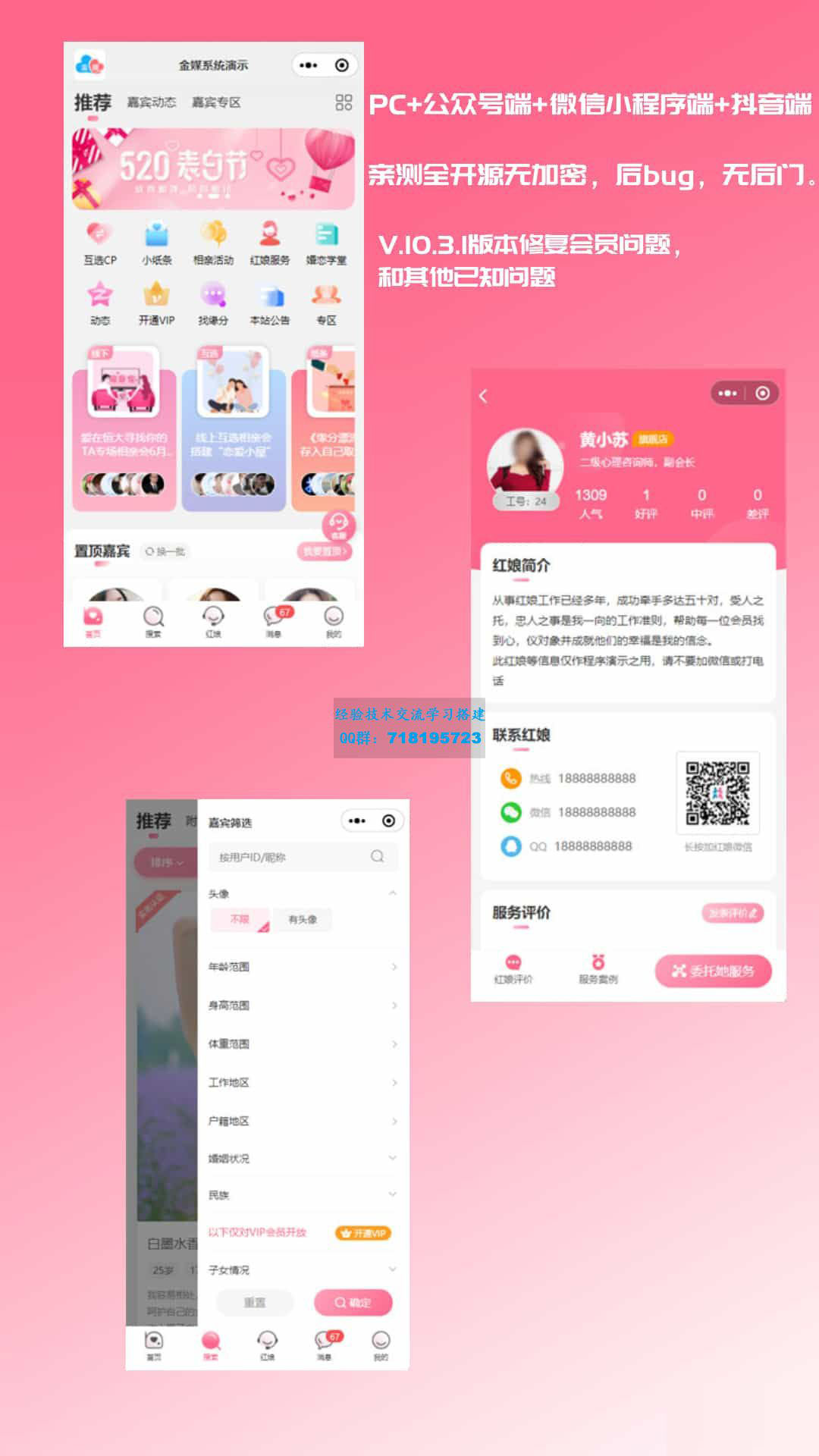
红娘金媒 修复版10.3.1婚恋相
2025-01-22 上传 -

Thinkphp+Uniapp开发的多端商
2025-01-22 上传 -

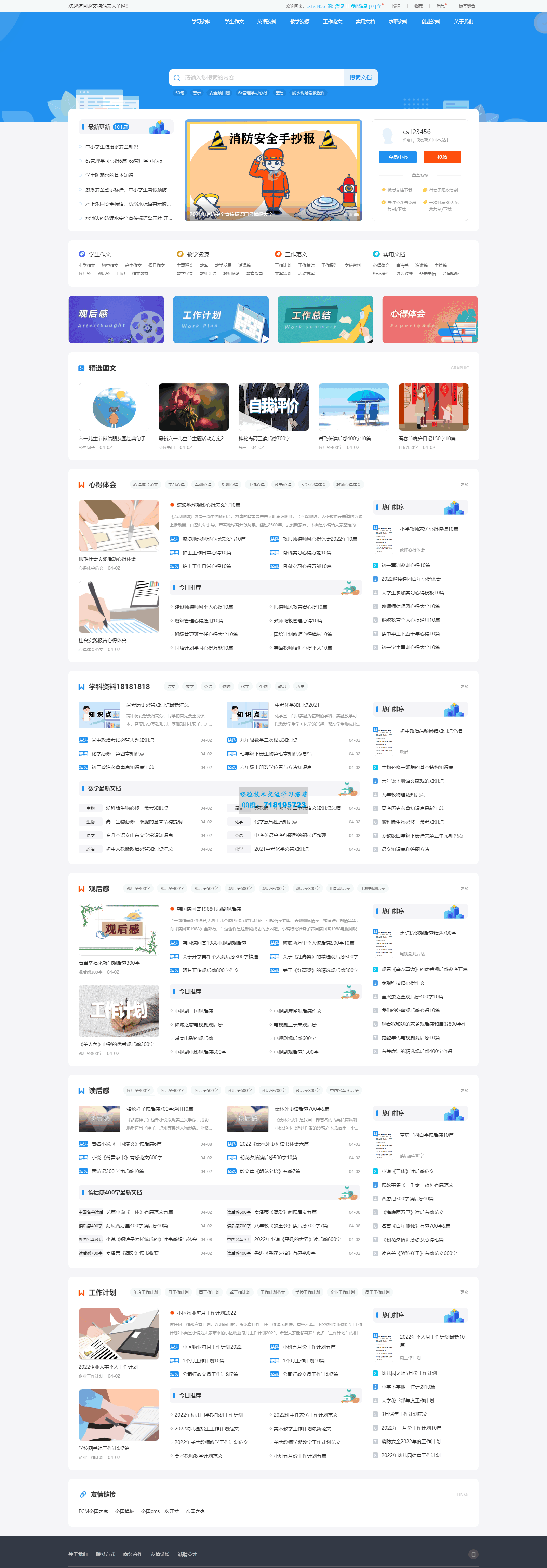
2025帝国cms7.5文库范文自动生
2025-01-19 上传 -

跑腿小程序 智能派单 系统派单
2025-01-15 上传 -

20个Python源码项目
2025-01-07 上传
帝国CMS万能标签实现排行榜式数字序号的排序列表输出方法
分类: 帝国cms 发布者: 会员:虎哥网页设计中经常会用到一种排行式的信息排列方式,如下图:
在帝国CMS中可以使用以下标签方式制作:
1、在“列表内容模板(list.var) ”中添加以下示例代码:
<li class="cmsjzy[!---no.num--]"><a href="[!---titleurl--]" title="[!---oldtitle--]">[!---title--]</a></li>
生成的信息信表将会是以下格式:
<li class="cmsjzy1"><a href="#" title="CMS集中营">CMS集中营</a></li>
<li class="cmsjzy2"><a href="#" title="CMS集中营">CMS集中营</a></li>
<li class="cmsjzy3"><a href="#" title="CMS集中营">CMS集中营</a></li>
<li class="cmsjzy4"><a href="#" title="CMS集中营">CMS集中营</a></li>
<li class="cmsjzy5"><a href="#" title="CMS集中营">CMS集中营</a></li>
2、CSS中添加样式即可。
- 上一篇:帝国CMS灵动标签调用当前父栏目下所有子栏目-支持选中状态/高亮
- 下一篇:返回列表