推荐下载
-

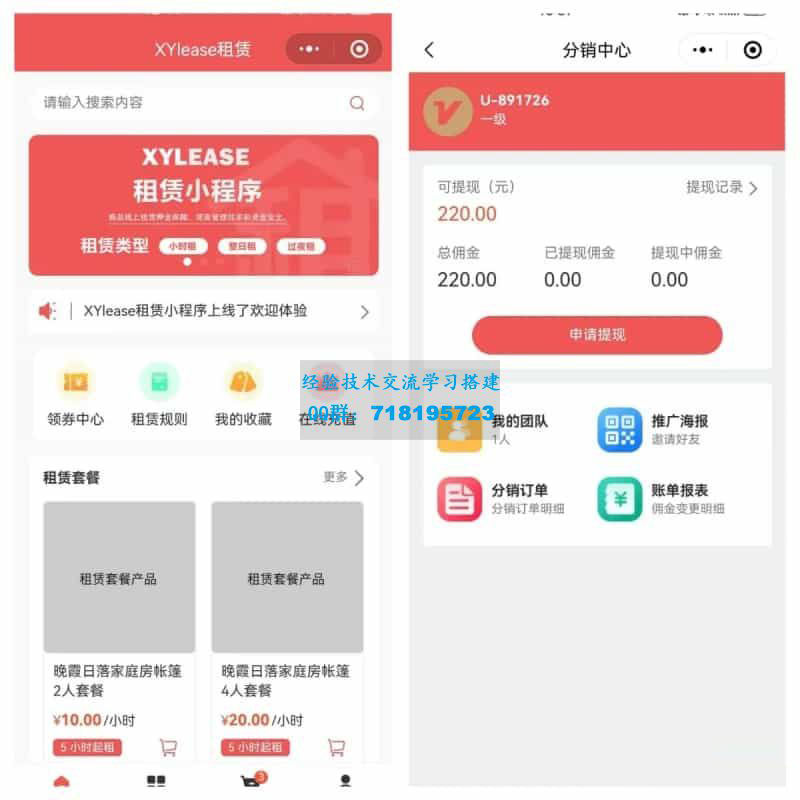
租赁小程序 基于ThinkPHP+UniA
2025-03-06 上传 -

教师教学资源老师教学办工资源
2025-02-27 上传 -

超强大微信小程序源码 内含几
2025-02-27 上传 -

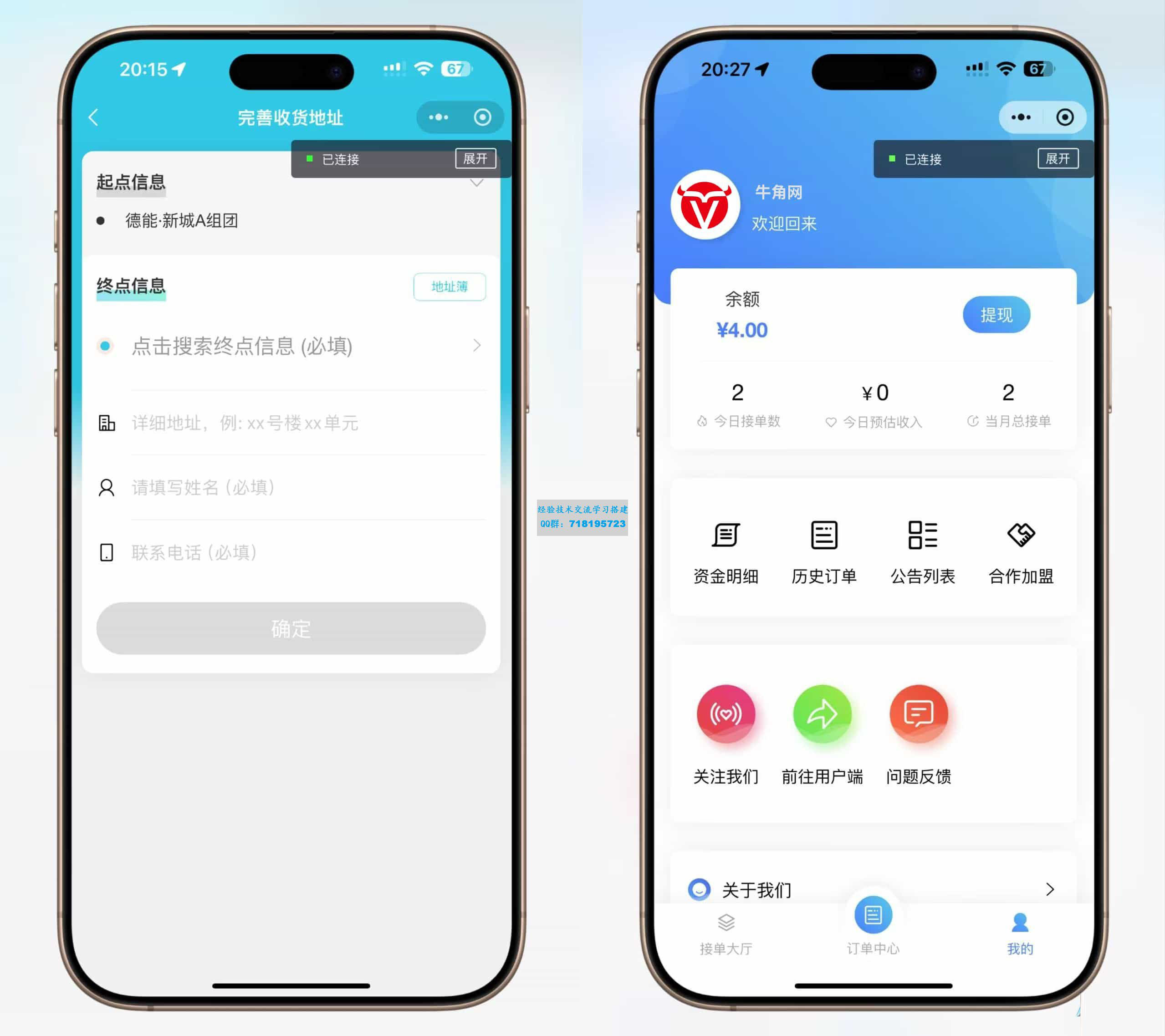
校园跑腿小程序 多校园版二手
2025-02-21 上传 -

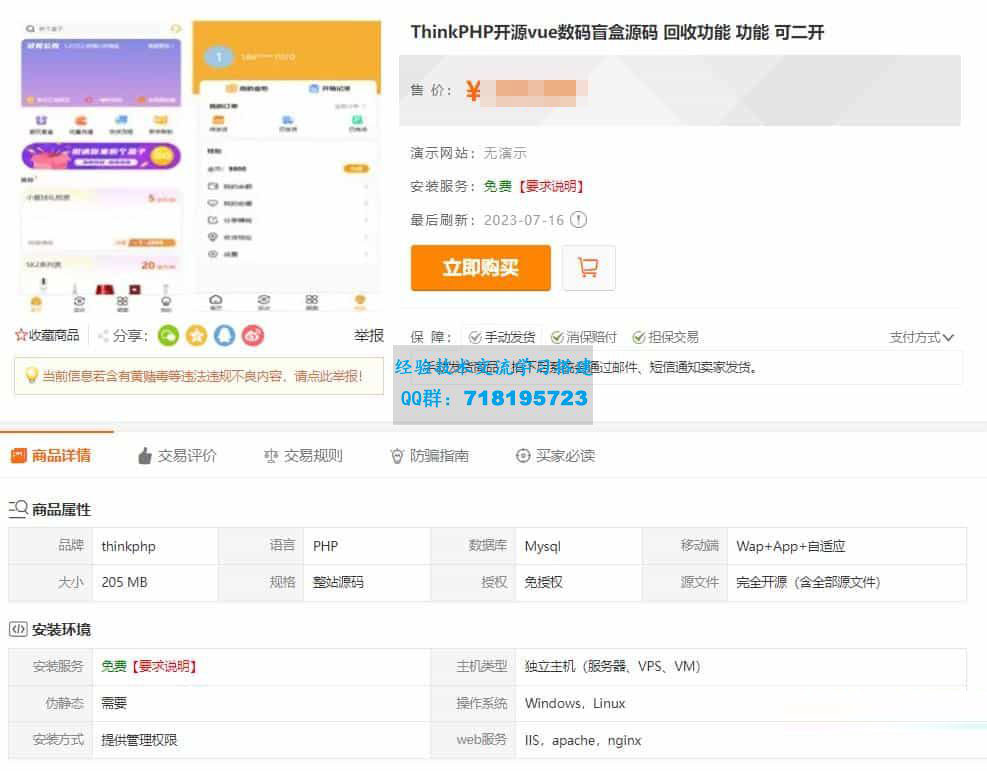
最新PHP盲盒商城系统源码 晒图
2025-02-14 上传 -

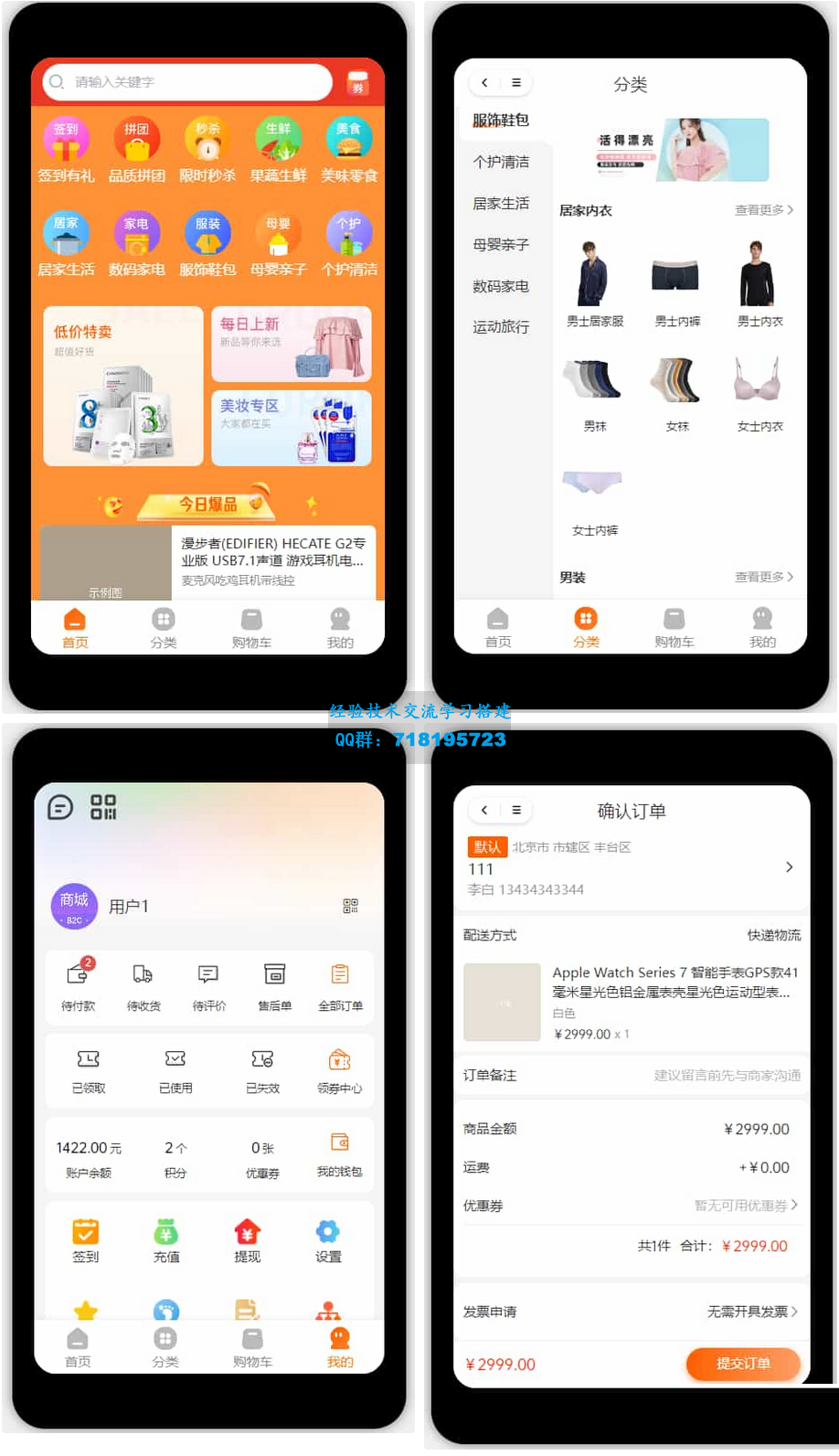
多端商城系统源码H5小程序APP
2025-01-22 上传 -

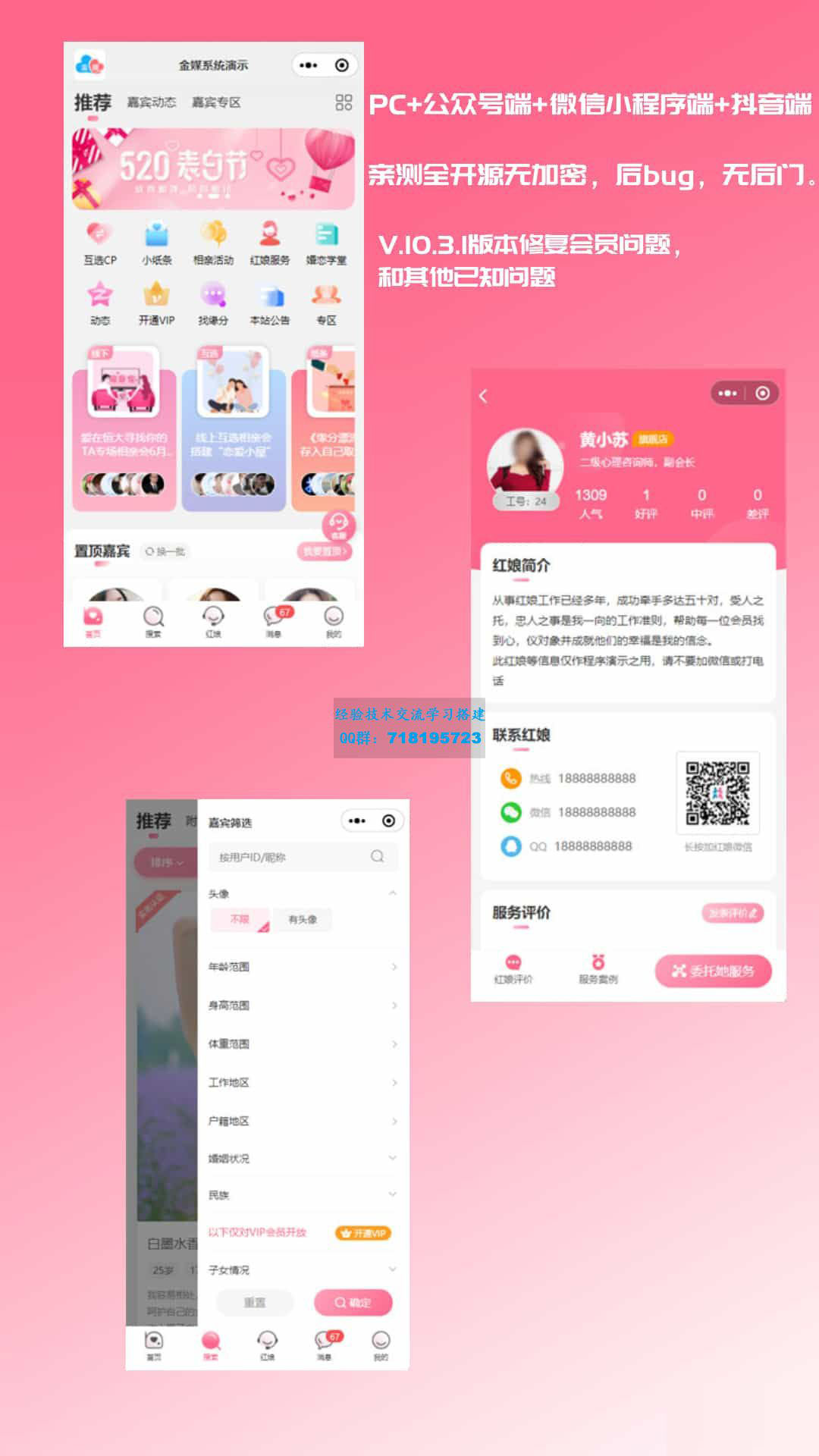
红娘金媒 修复版10.3.1婚恋相
2025-01-22 上传 -

Thinkphp+Uniapp开发的多端商
2025-01-22 上传 -

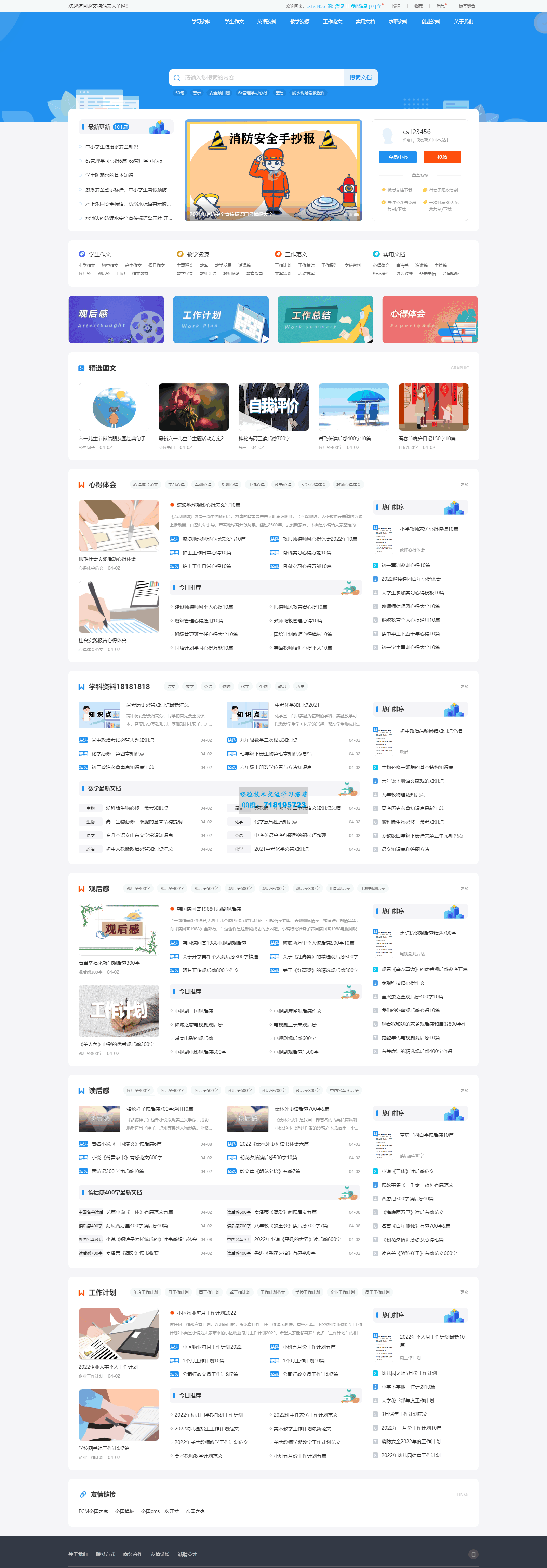
2025帝国cms7.5文库范文自动生
2025-01-19 上传 -

跑腿小程序 智能派单 系统派单
2025-01-15 上传 -

20个Python源码项目
2025-01-07 上传
帝国cms电脑pc站url跳转到手机站url的方法
分类: 帝国cms 发布者: 会员:虎哥本文讲解一下帝国cms电脑网站跳转到手机动态网站和手机静态网站的方法。
方法一:帝国pc站跳转到手机静态站
1、假设我们有帝国cms 电脑网站www.lcqez.com,手机网站m.lcqez.com,手机网站使用帝国cms的多访问端功能制作.现在电脑端和手机端都是生成静态网站,除了域名不同,静态连接地址都是相同的,例如:
www.lcqez.com/china/1.html对应 m.lcqez.com/china/1.html
2、接下来要给电脑网站的首页、列表页、内容页的模板添加跳转代码,方法如下:
js是浏览器跳转,meta是告诉搜索引擎移动页面的地址。
(1)首页模板需添加下面代码
<script type="text/javascript">
try {var urlhash = window.location.hash;if (!urlhash.match("fromapp"))
{if ((navigator.userAgent.match(/(iPhone|iPod|Android|ios|iPad)/i)))
{window.location="http://m.lcqez.com/";}}}
catch(err)
{
}</script>
<meta name="mobile-agent" content="format=xhtml;url=http://m.lcqez.com/">
(2)封面页和列表页添加下面代码
<script type="text/javascript">
try {var urlhash = window.location.hash;if (!urlhash.match("fromapp"))
{if ((navigator.userAgent.match(/(iPhone|iPod|Android|ios|iPad)/i)))
{window.location="http://m.lcqez.com<?=sys_ReturnBqClassUrl($class_r[$GLOBALS[navclassid]]);?>";}}}
catch(err)
{
}</script>
<meta name="mobile-agent" content="format=xhtml;url=http://m.lcqez.com<?=sys_ReturnBqClassUrl($class_r[$GLOBALS[navclassid]]);?>">
(3)内容页添加下面代码
<script type="text/javascript">
try {var urlhash = window.location.hash;if (!urlhash.match("fromapp"))
{if ((navigator.userAgent.match(/(iPhone|iPod|Android|ios|iPad)/i)))
{window.location="http://m.lcqez.com[!--titleurl--]";}}}
catch(err)
{
}</script>
<meta name="mobile-agent" content="format=xhtml;url=http://m.lcqez.com[!--titleurl--]">
添加完上面代码后,帝国cms的电脑网站的每个页面都可以跳转到手机静态网站了。
但手机静态站是有缺点的,每次我们更新电脑端文章,都要去手机端后台重新生成一下html,比较麻烦,所以我们可以把手机站设置成动态访问,接下来就讲解一下电脑端跳转手机动态站的方法。
方法二:帝国cms电脑网站跳转到手机动态站的方法
1、首先在电脑端的多访问端设置,把手机端设置成强制动态页面模式。这样手机站就是动态了,不用每次都去生成html 。
2、接下来就是给电脑端模板的首页、列表页、内容页添加相依跳转代码,和方法一类似。
js是浏览器跳转,meta是告诉搜索引擎移动页面的地址。
(1)首页模板需添加下面代码
<script type="text/javascript">
try {var urlhash = window.location.hash;if (!urlhash.match("fromapp"))
{if ((navigator.userAgent.match(/(iPhone|iPod|Android|ios|iPad)/i)))
{window.location="http://m.lcqez.com/";}}}
catch(err)
{
}</script>
<meta name="mobile-agent" content="format=xhtml;url=http://m.lcqez.com/">
(2)封面页和列表页添加下面代码
<script type="text/javascript">
try {var urlhash = window.location.hash;if (!urlhash.match("fromapp"))
{if ((navigator.userAgent.match(/(iPhone|iPod|Android|ios|iPad)/i)))
{window.location="http://m.lcqez.com/e/action/ListInfo/?classid=[!--self.classid--]";}}}
catch(err)
{
}</script>
<meta name="mobile-agent" content="format=xhtml;url=http://m.lcqez.com/e/action/ListInfo/?classid=[!--self.classid--]">
(3)内容页添加下面代码
<script type="text/javascript">
try {var urlhash = window.location.hash;if (!urlhash.match("fromapp"))
{if ((navigator.userAgent.match(/(iPhone|iPod|Android|ios|iPad)/i)))
{window.location="http://m.lcqez.com/e/action/ShowInfo.php?classid=[!--classid--]&id=[!--id--]";}}}
catch(err)
{
}</script>
<meta name="mobile-agent" content="format=xhtml;url=http://m.lcqez.com/e/action/ShowInfo.php?classid=[!--classid--]&id=[!--id--]">
添加上面代码后,pc网站就可以跳转到手机端的对应网页了。
注意:使用上面代码时,把代码中的域名改成你自己的域名就可以了。
- 上一篇:帝国CMS忘记后台管理员帐号解决办法
- 下一篇:帝国CMS自动定时审核发布插件+教程