推荐下载
-

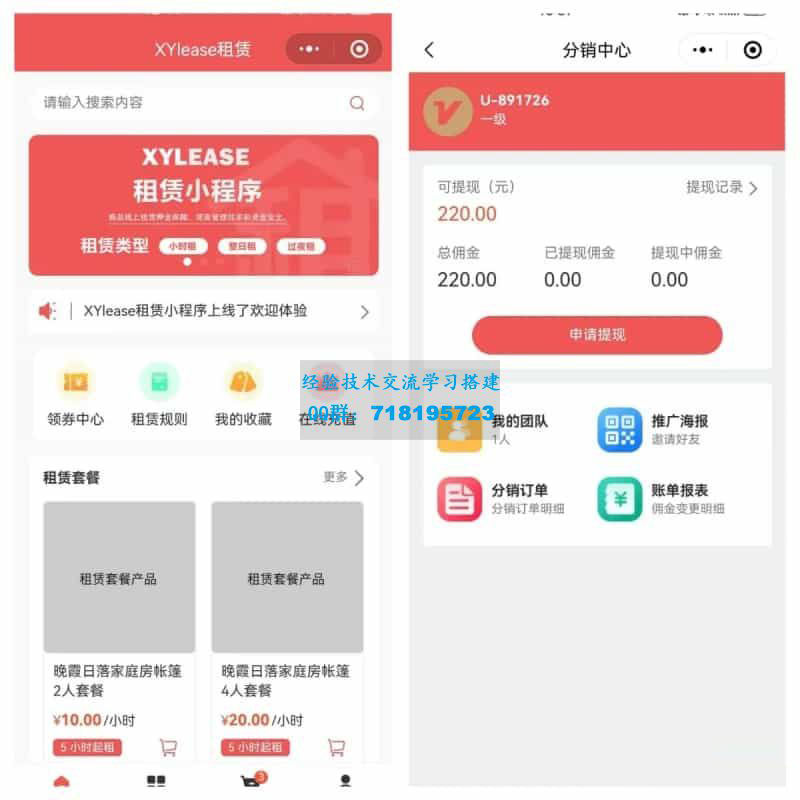
租赁小程序 基于ThinkPHP+UniA
2025-03-06 上传 -

教师教学资源老师教学办工资源
2025-02-27 上传 -

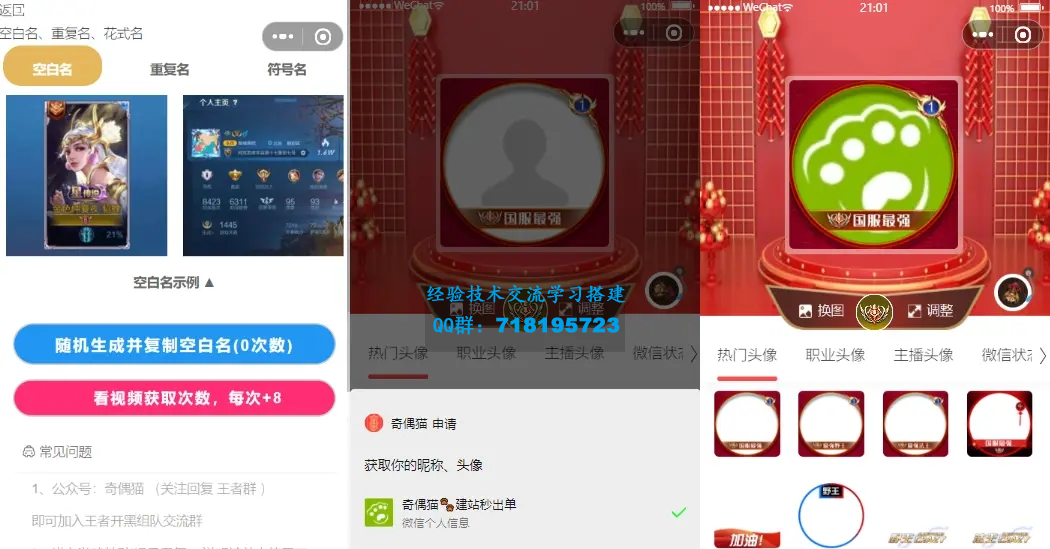
超强大微信小程序源码 内含几
2025-02-27 上传 -

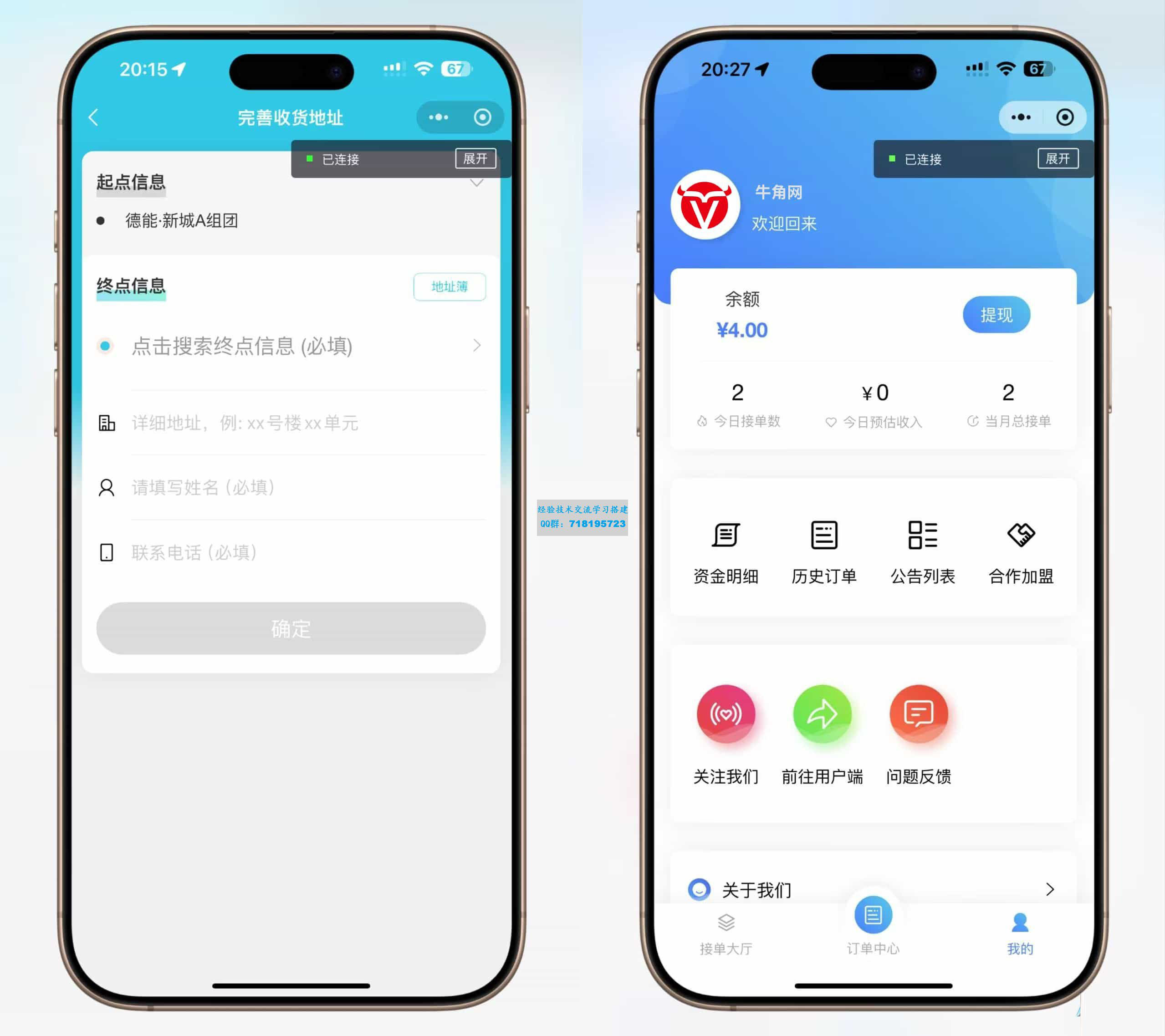
校园跑腿小程序 多校园版二手
2025-02-21 上传 -

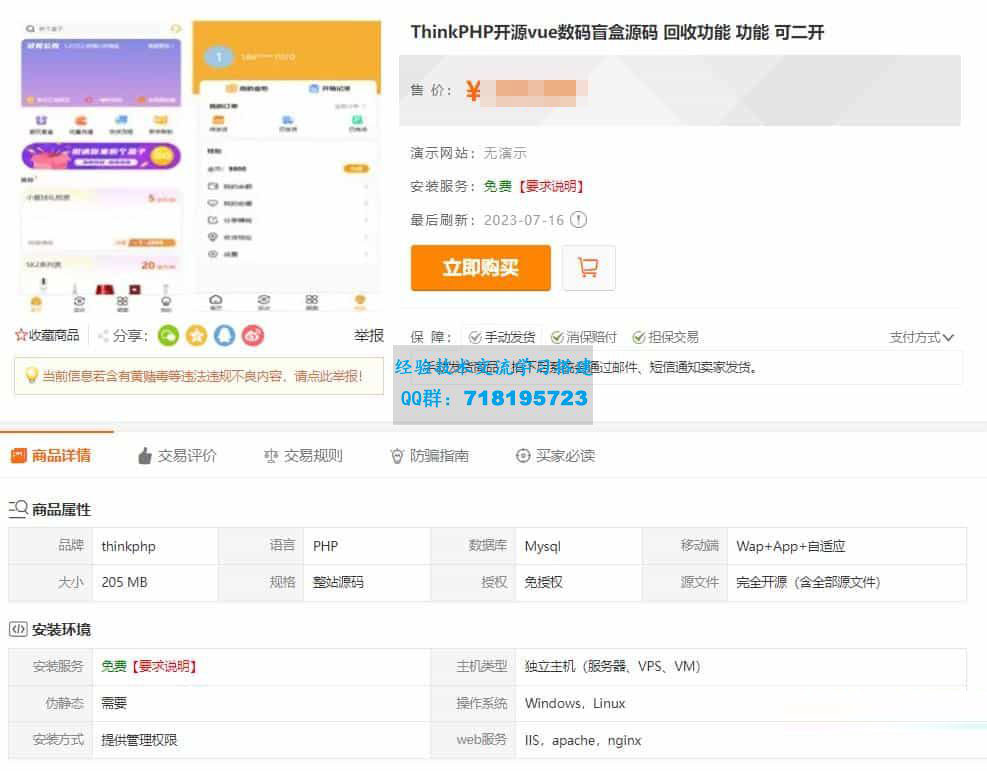
最新PHP盲盒商城系统源码 晒图
2025-02-14 上传 -

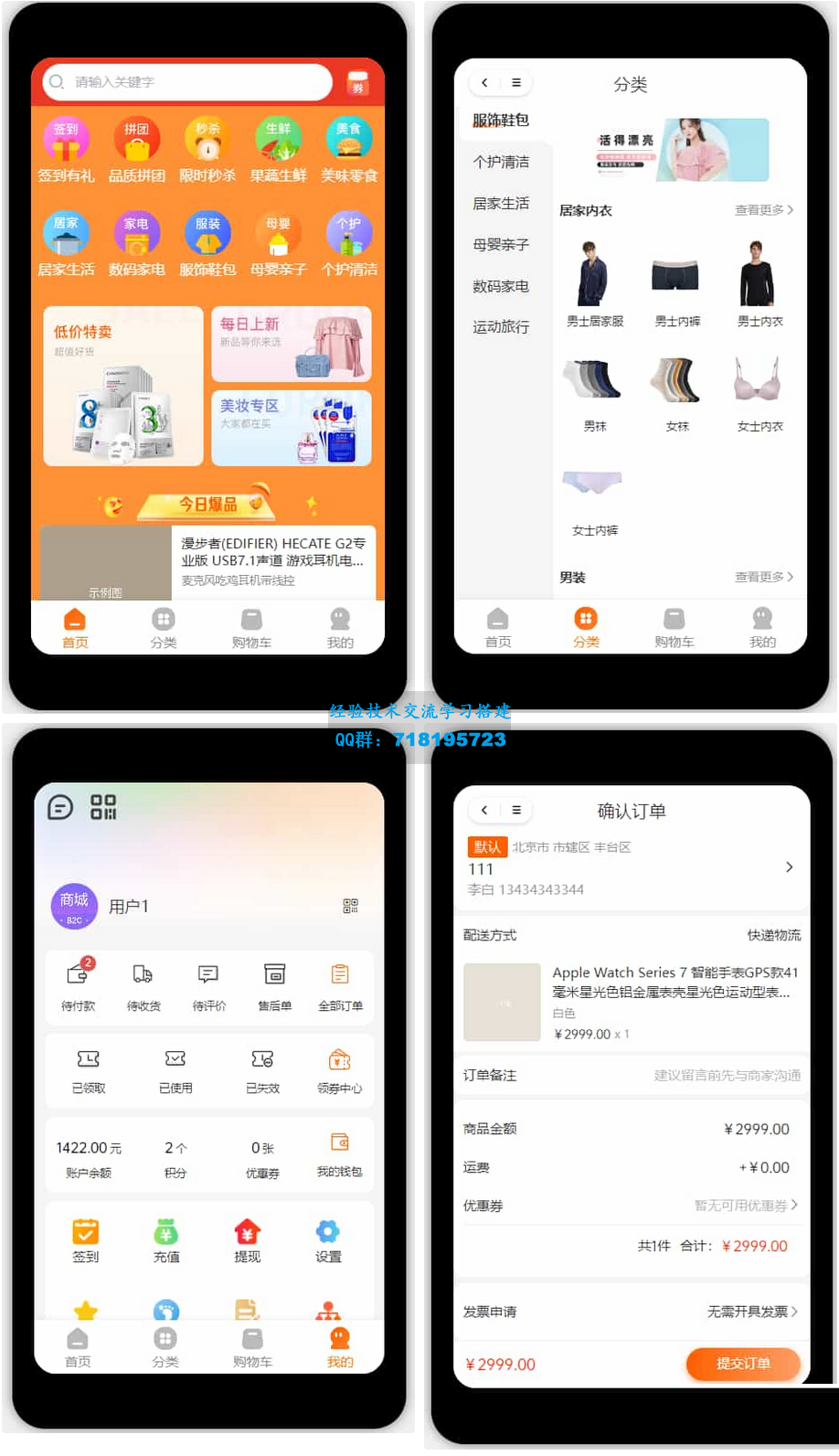
多端商城系统源码H5小程序APP
2025-01-22 上传 -

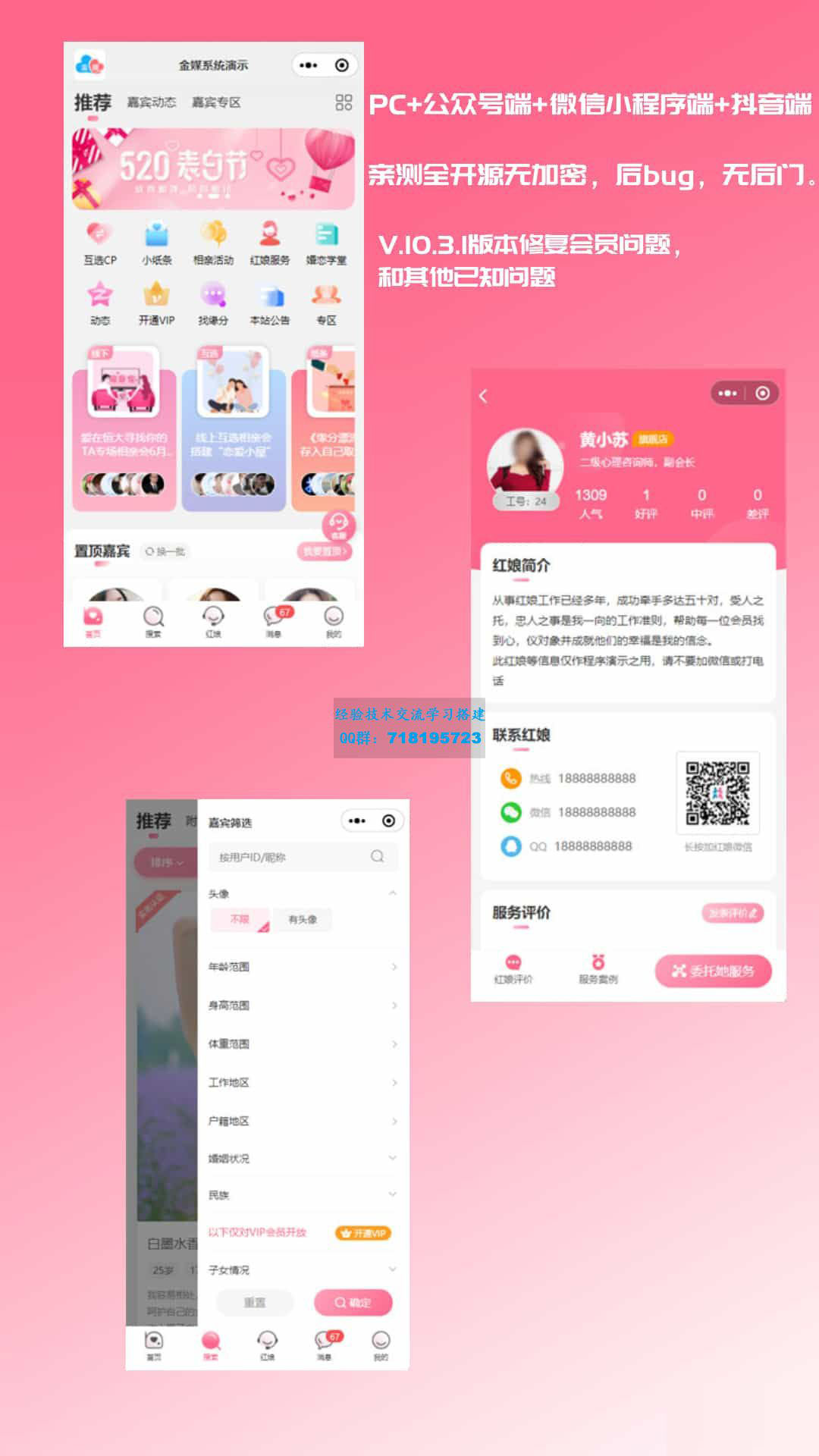
红娘金媒 修复版10.3.1婚恋相
2025-01-22 上传 -

Thinkphp+Uniapp开发的多端商
2025-01-22 上传 -

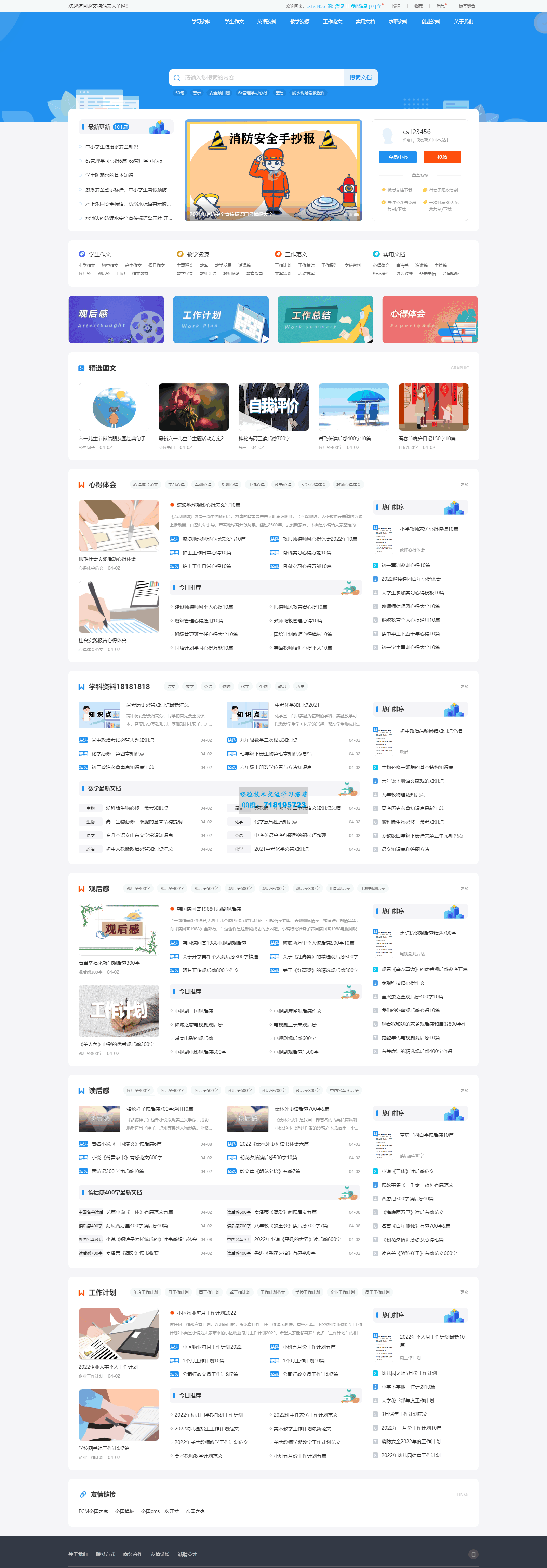
2025帝国cms7.5文库范文自动生
2025-01-19 上传 -

跑腿小程序 智能派单 系统派单
2025-01-15 上传 -

20个Python源码项目
2025-01-07 上传
帝国CMS可自定义数据的三级联动选择功能教程
分类: 帝国cms 发布者: 会员:虎哥帝国CMS尽管升级到了7.2版,但官方仍然没有提供联动选择功能,实在是太无语了。
一流资源网站长也一直在寻找帝国CMS上可以实现联动选择的方法,
正好今天更新了一款“可设默认值的纯js省市县三级联动选择代码”,发现这款联动代码应该可以用在帝国CMS上。
经过一流资源网站长亲自测试后,成功实现了。
不仅添加信息时可以选择,编辑信息时会默认显示保存的字段。
1、后台修改会员信息

2、前台会员修改资料:

教程开始:
第一步:
下载“可设默认值的纯js省市县三级联动选择代码”,将下载的JS代码上传到网站任意目录,如:/js/js7_jsAddress.js
第二步:
数据表新建三个字段:
字段名:pro 标识:地区(省) 输入投稿表单替换html代码:
<select id="province" name="areashi"></select>
字段名:city 标识:地区(市) 输入投稿表单替换html代码:
<SELECT id="city" NAME="areaqu"></SELECT>
字段名:area 标识:地区(县) 输入投稿表单替换html代码:
<SELECT id="county" NAME="areachuen"></SELECT>
记住:管理系统模型 - 修改该系统模型 - 把刚才新添加的三个字段设置为录入项等属性,并且勾选自动生成表单模版,录入和投稿都要选
当然,也可以不做省市联动,可以做任何其它联动数据。
数据在 js7_jsAddress.js 文件里修改即可。
第三步:
在需要输入联动选择的页面加上以下代码:
<script language="javascript" src="/js/js7_jsAddress.js"></script><script type="text/javascript"> addressInit('province', 'city', 'county', '请选择省', '请选择市', '请选择县');</script>如,后台修改会员资料页:
在/e/admin/member/addmember.php
加入以下代码:
<!--联动选择--><script language="javascript" src="/js/js7_jsAddress.js"></script><script type="text/javascript"> addressInit('province', 'city', 'county', '<?=$addr[areashi]?>', '<?=$addr[areaqu]?>', '<?=$addr[areachuen]?>');</script>后面加上的 ,等,就是默认显示已有的信息。
如,会员中心修改会员资料:
在/e/template/member/editlnfo.php 页面
加入以下代码:
<script language="javascript" src="/skin/mb001/js/address.js"></script><script type="text/javascript"> addressInit('province', 'city', 'county', '<?=$ecmsfirstpost==1?"":ehtmlspecialchars(stripSlashes($addr[areashi]))?>', '<?=$ecmsfirstpost==1?"":ehtmlspecialchars(stripSlashes($addr[areaqu]))?>', '<?=$ecmsfirstpost==1?"":ehtmlspecialchars(stripSlashes($addr[areachuen]))?>');</script>