推荐下载
-

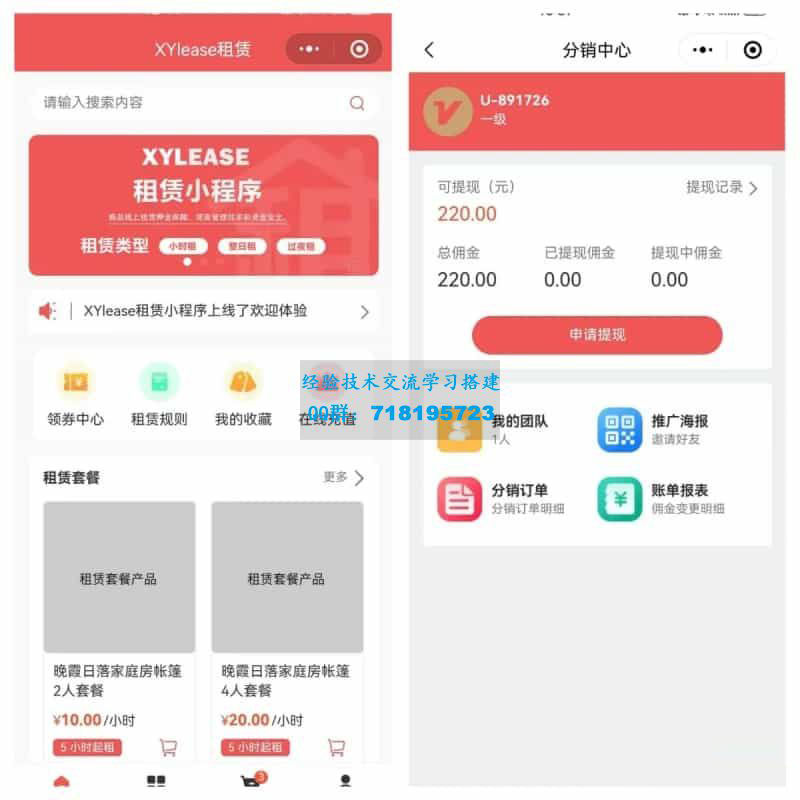
租赁小程序 基于ThinkPHP+UniA
2025-03-06 上传 -

教师教学资源老师教学办工资源
2025-02-27 上传 -

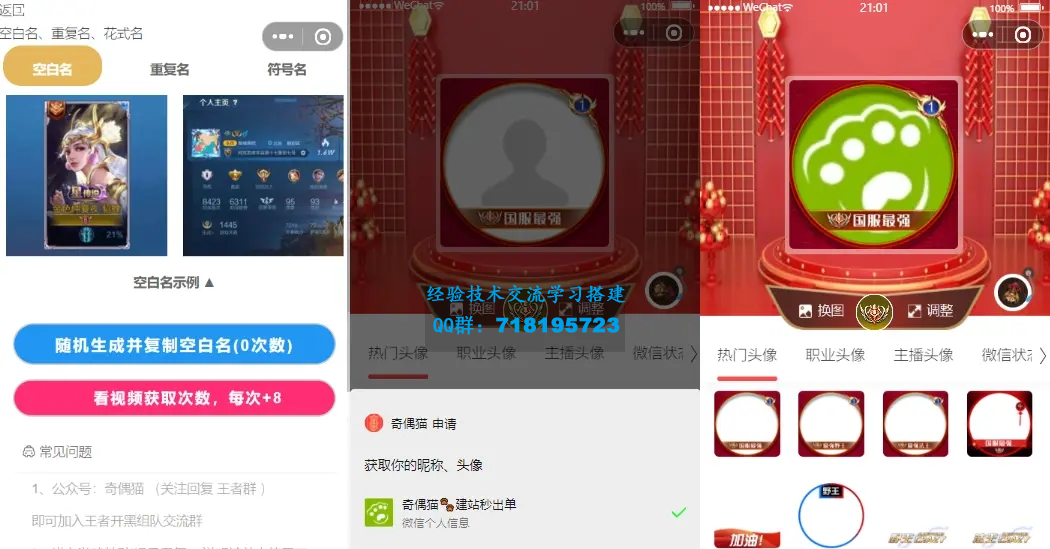
超强大微信小程序源码 内含几
2025-02-27 上传 -

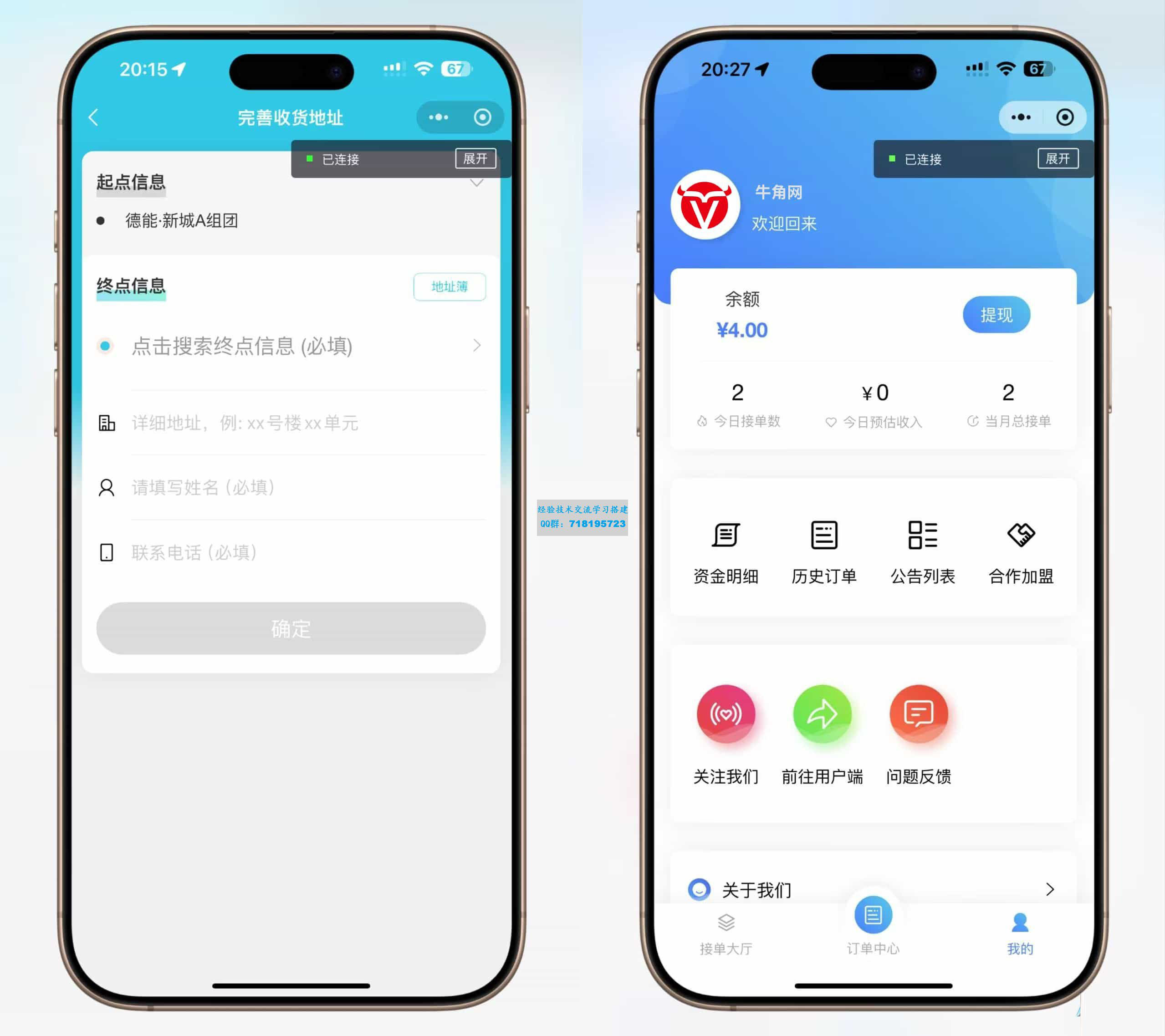
校园跑腿小程序 多校园版二手
2025-02-21 上传 -

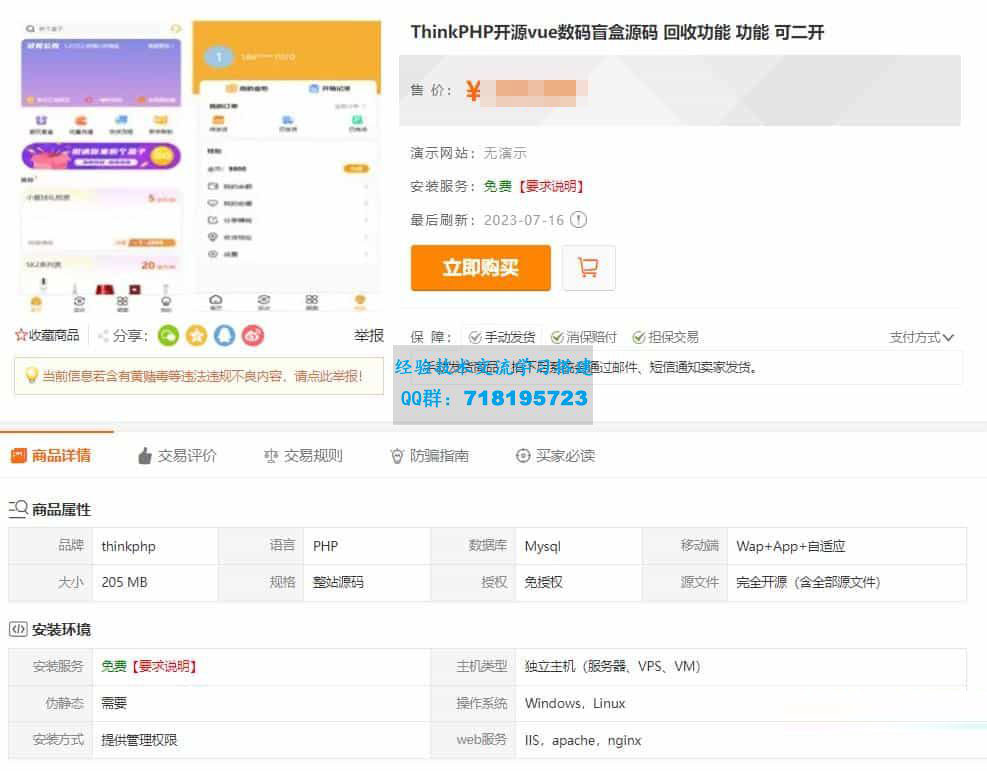
最新PHP盲盒商城系统源码 晒图
2025-02-14 上传 -

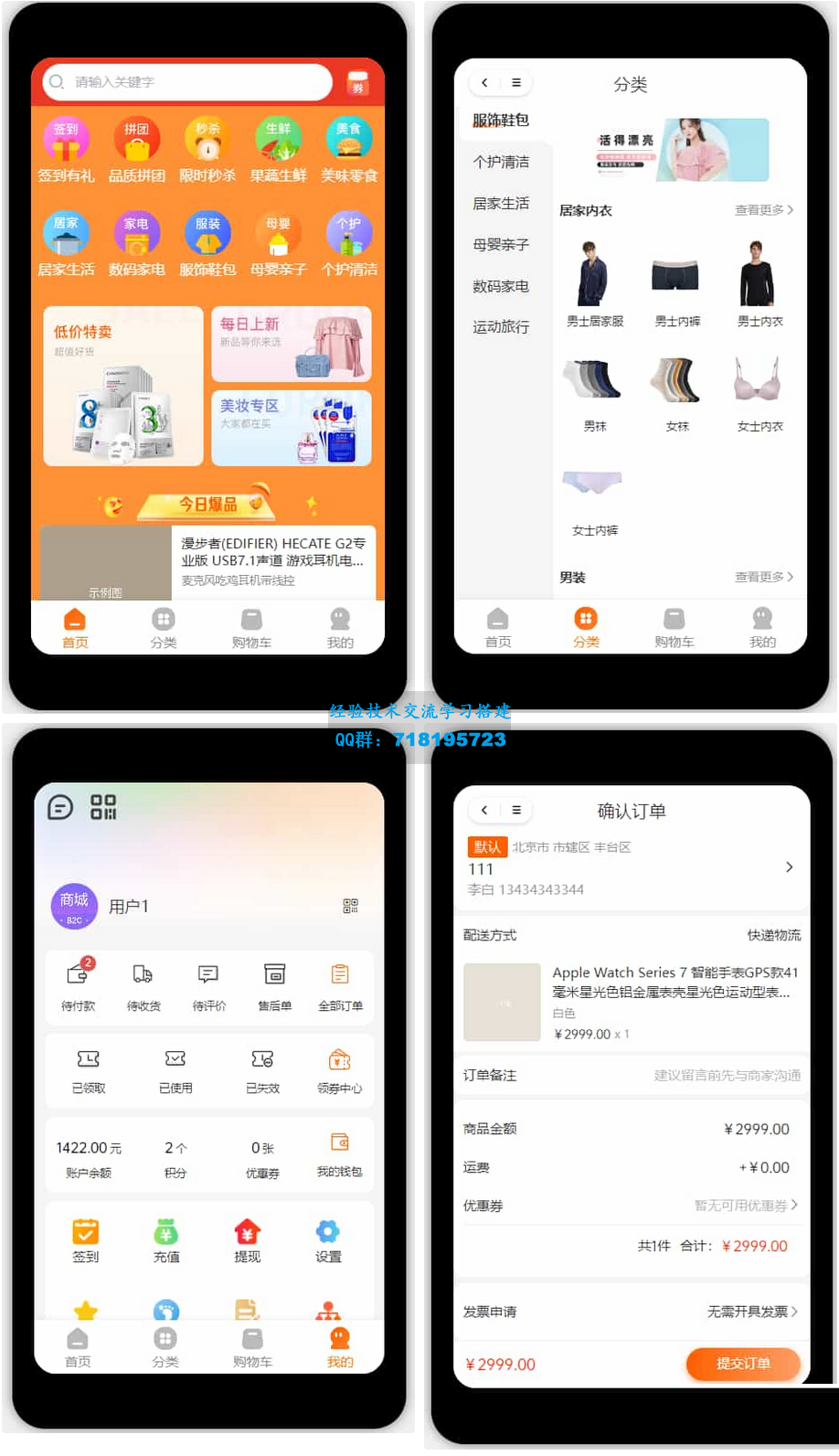
多端商城系统源码H5小程序APP
2025-01-22 上传 -

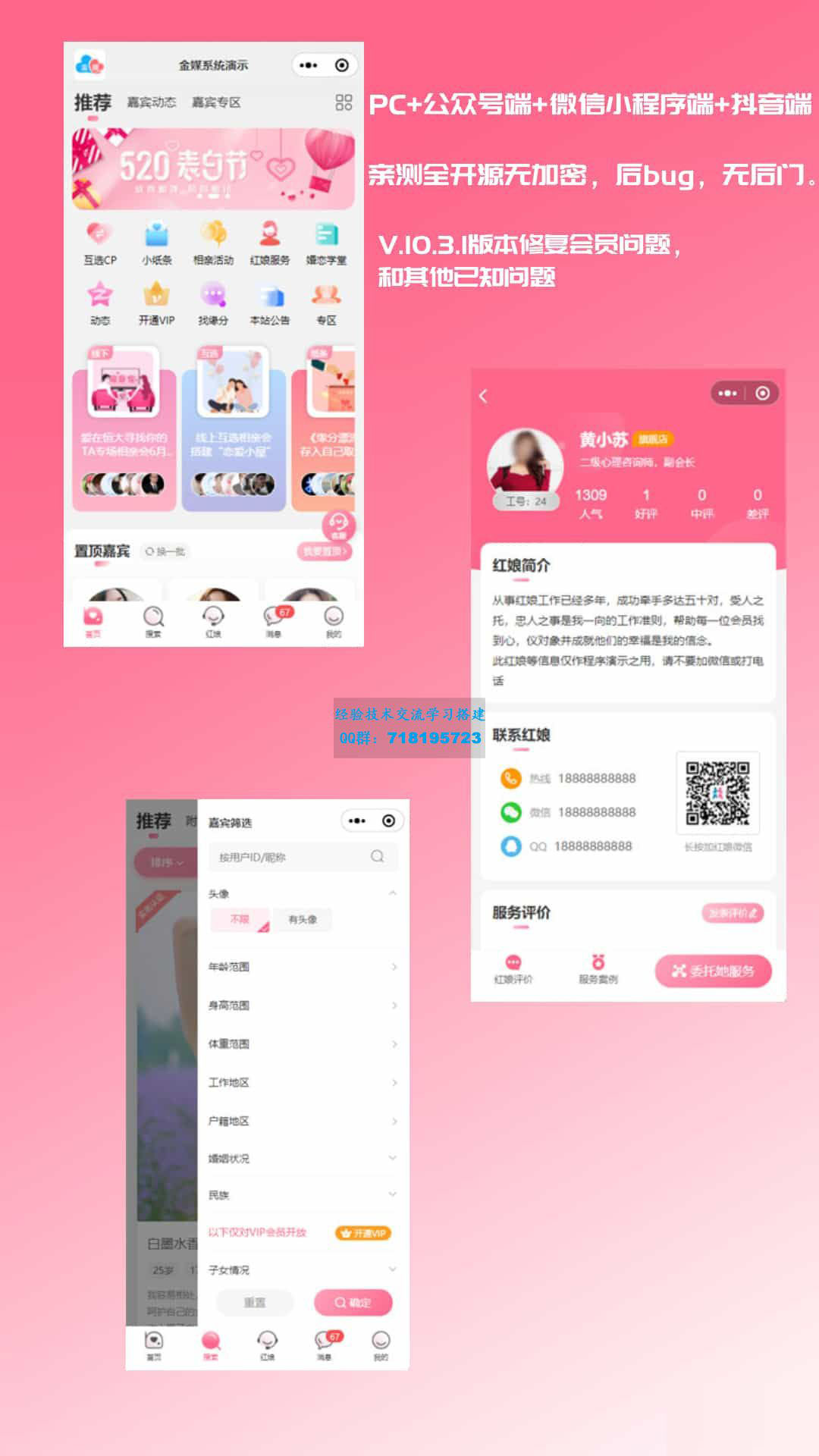
红娘金媒 修复版10.3.1婚恋相
2025-01-22 上传 -

Thinkphp+Uniapp开发的多端商
2025-01-22 上传 -

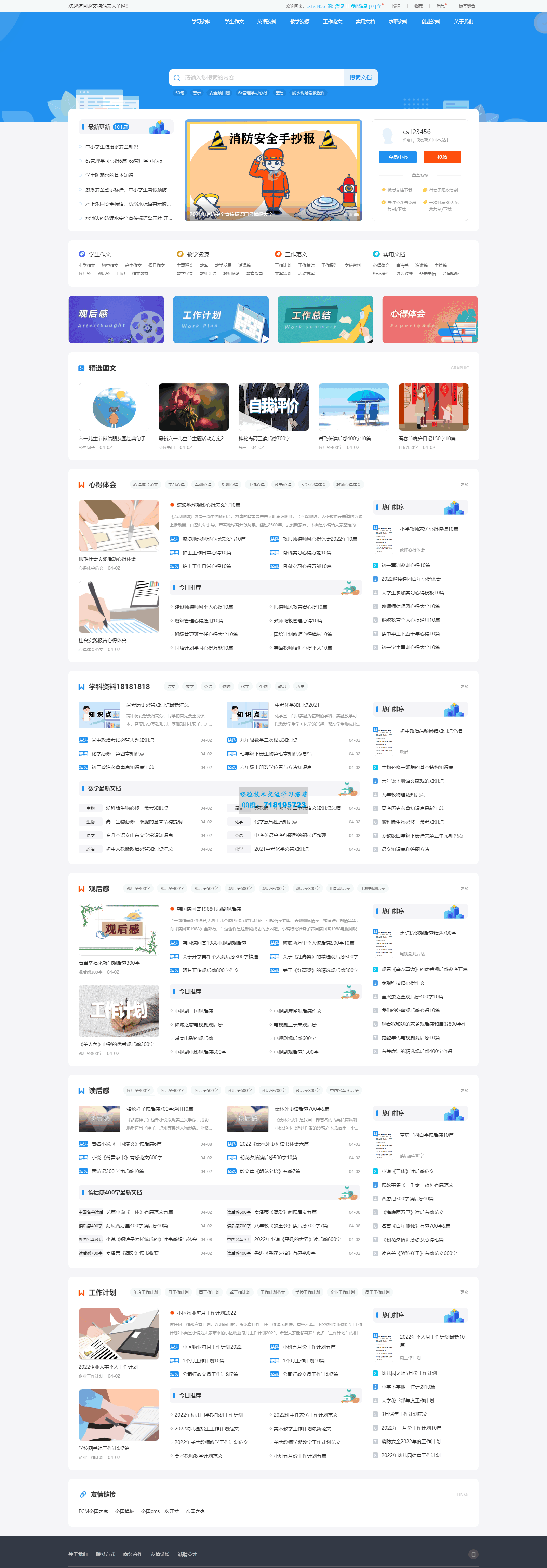
2025帝国cms7.5文库范文自动生
2025-01-19 上传 -

跑腿小程序 智能派单 系统派单
2025-01-15 上传 -

20个Python源码项目
2025-01-07 上传
帝国cms如何制作网站地图
分类: 帝国cms 发布者: 会员:虎哥帝国cms 如何制作网站地图
帝国没有像dedecms那样的网站地图的插件,所以必须自己做一个,看到了励学网(www.52article.com)做的不错,效果如下

演示地址为:http://www.52article.com/about/sitemap.html
站长地带使用的是自定义页面,创建了一个网站地图的页面,保存在根目录下about文件夹的sitemap.html下。
所有的html代码就不贴了,主要用的是[listshowclass]0,14,1,0[/listshowclass]标签。
里面的14是标签地址,内容为下图

附上代码:
<table style="font-size:14px; margin-bottom:10px;" width="910px" align="center" border="0" cellpadding="3" cellspacing="1" bgcolor="f5f5f5"> <tr> <td><b><a href="[!--bclassurl--]">[!--bclassname--]</a> <font color="#666666">([!--bnum--])</font></b></td> </tr> <tr> <td bgcolor="#ffffff"> [!--empirenews.listtemp--] <!--list.var1--> [!--empirenews.listtemp--] </td> </tr> </table> <a href="[!--classurl--]">[!--classname--]</a> <font color="#666666">([!--num--])</font>