推荐下载
-

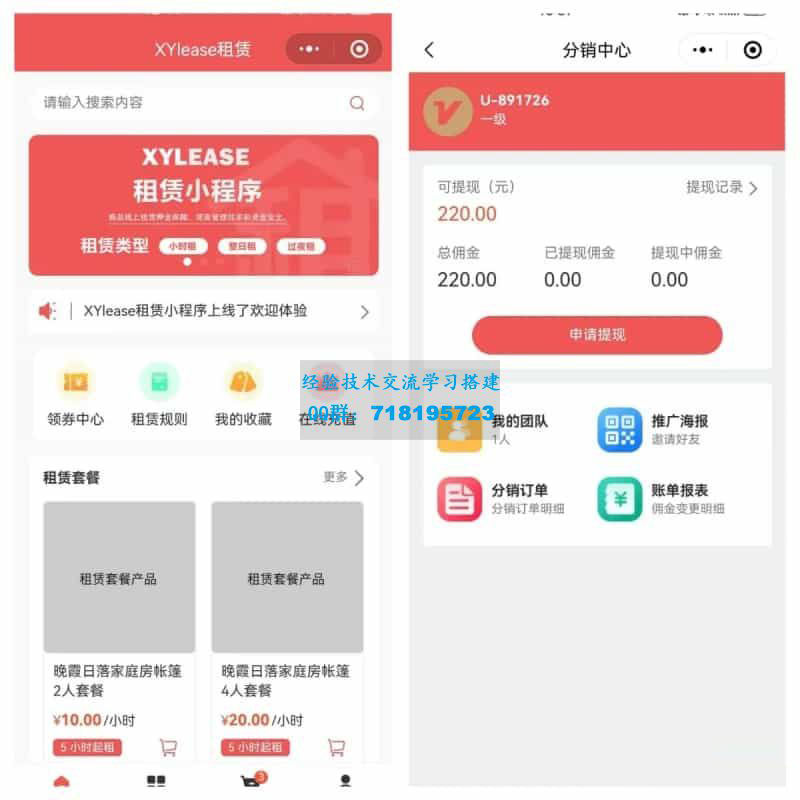
租赁小程序 基于ThinkPHP+UniA
2025-03-06 上传 -

教师教学资源老师教学办工资源
2025-02-27 上传 -

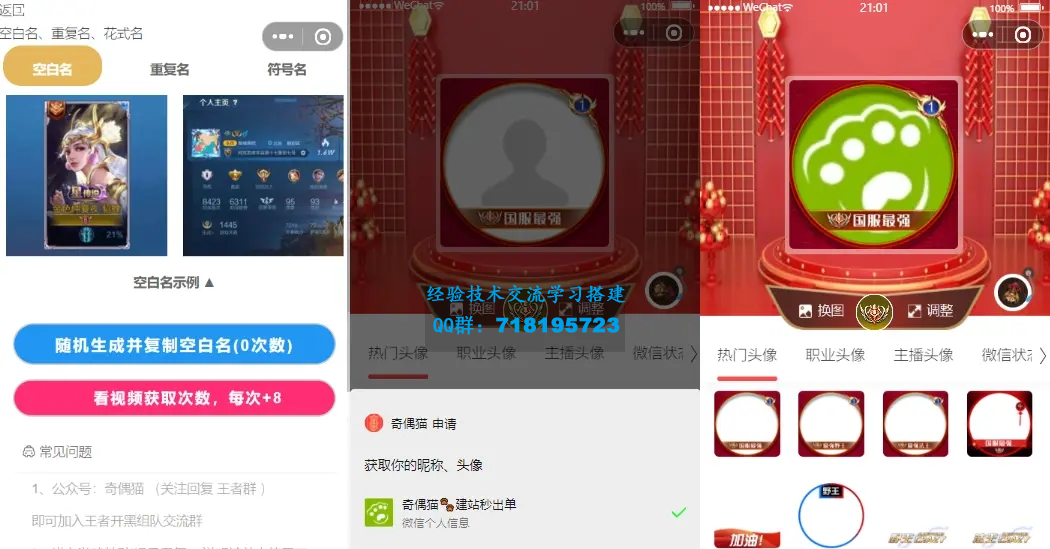
超强大微信小程序源码 内含几
2025-02-27 上传 -

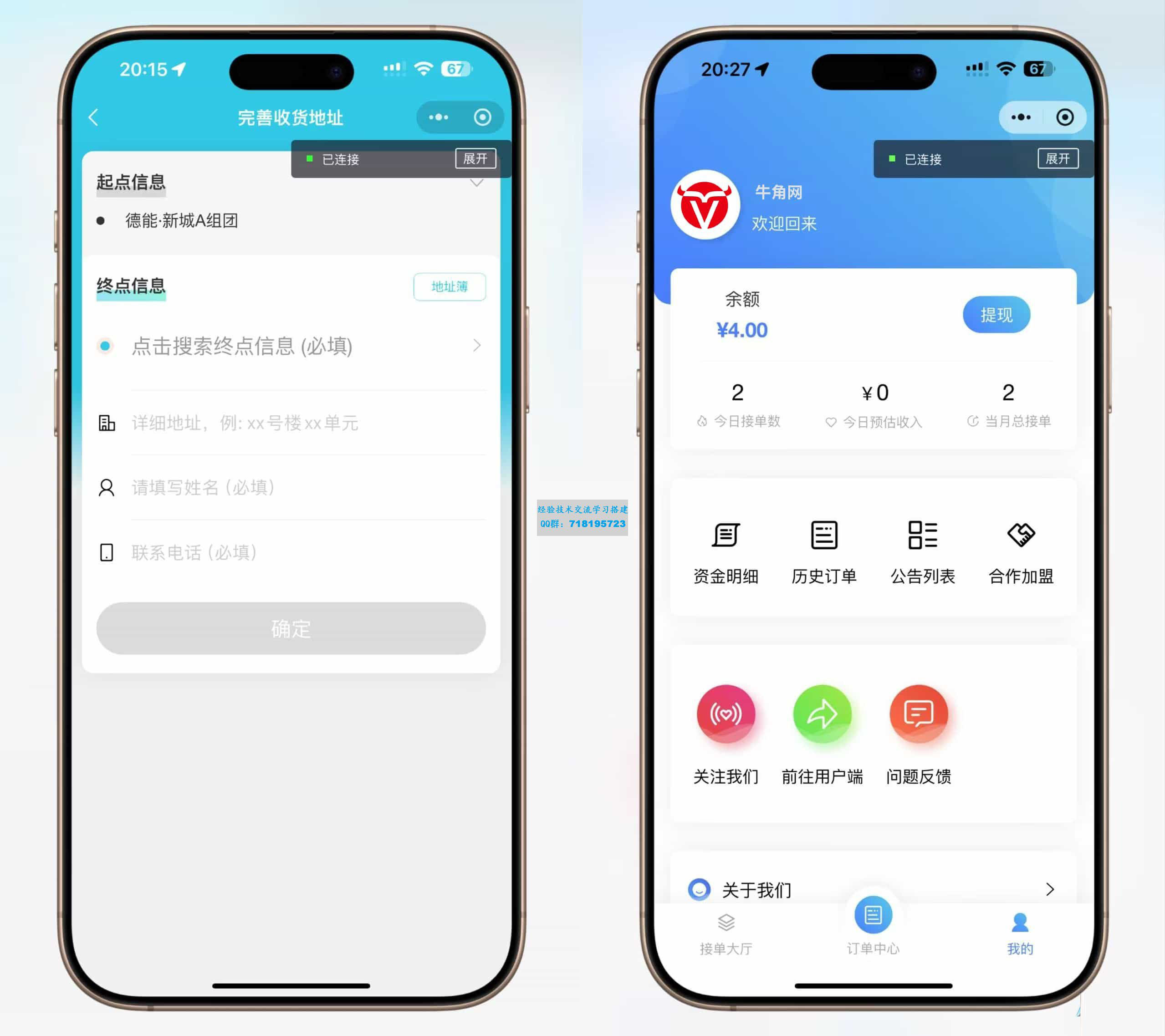
校园跑腿小程序 多校园版二手
2025-02-21 上传 -

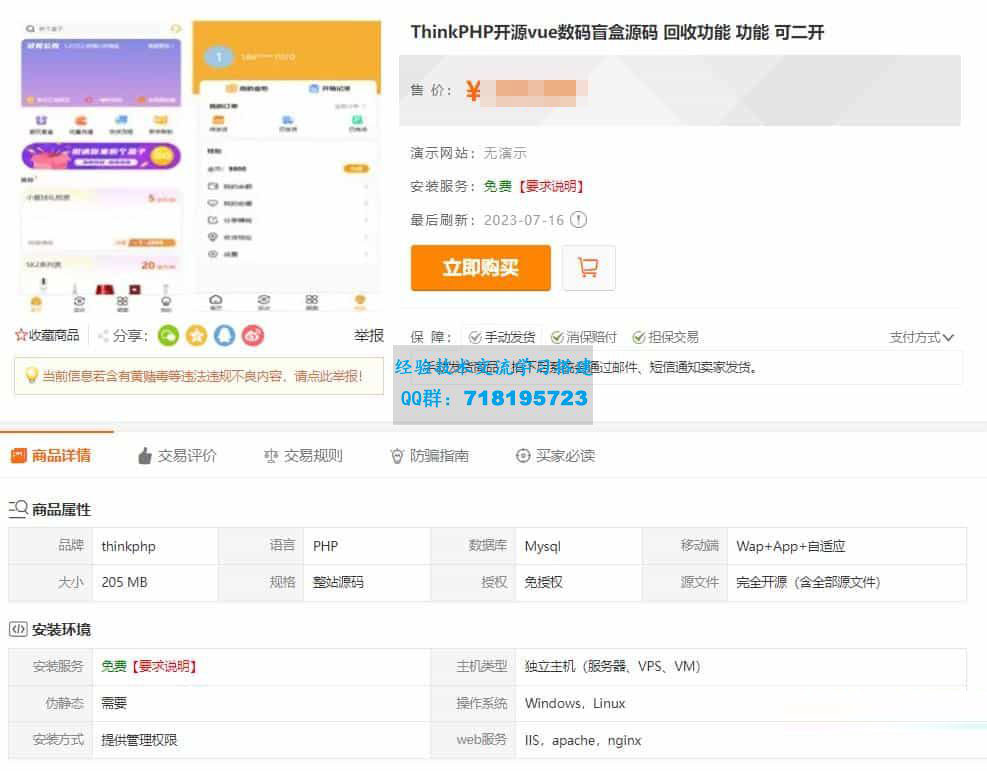
最新PHP盲盒商城系统源码 晒图
2025-02-14 上传 -

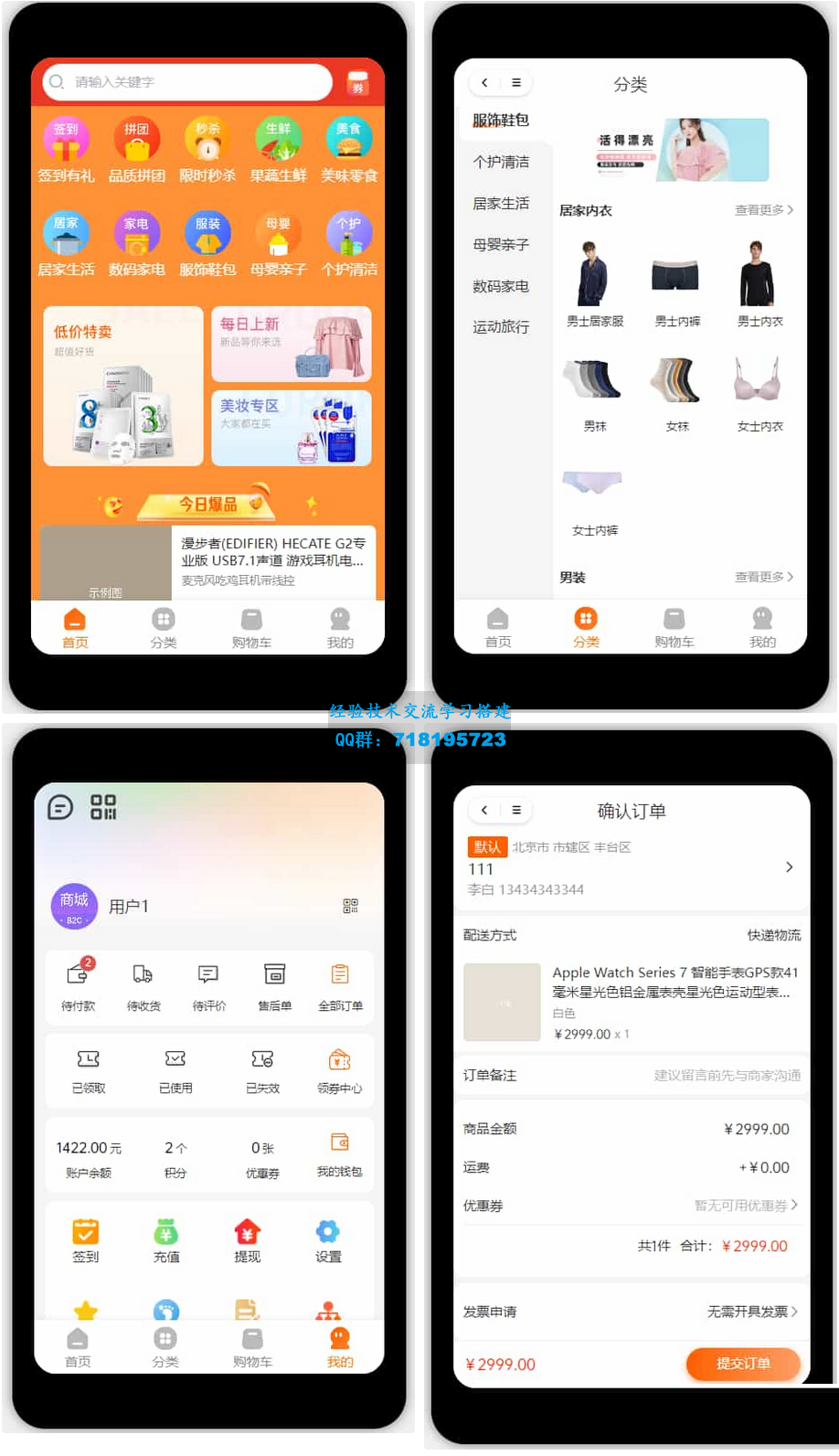
多端商城系统源码H5小程序APP
2025-01-22 上传 -

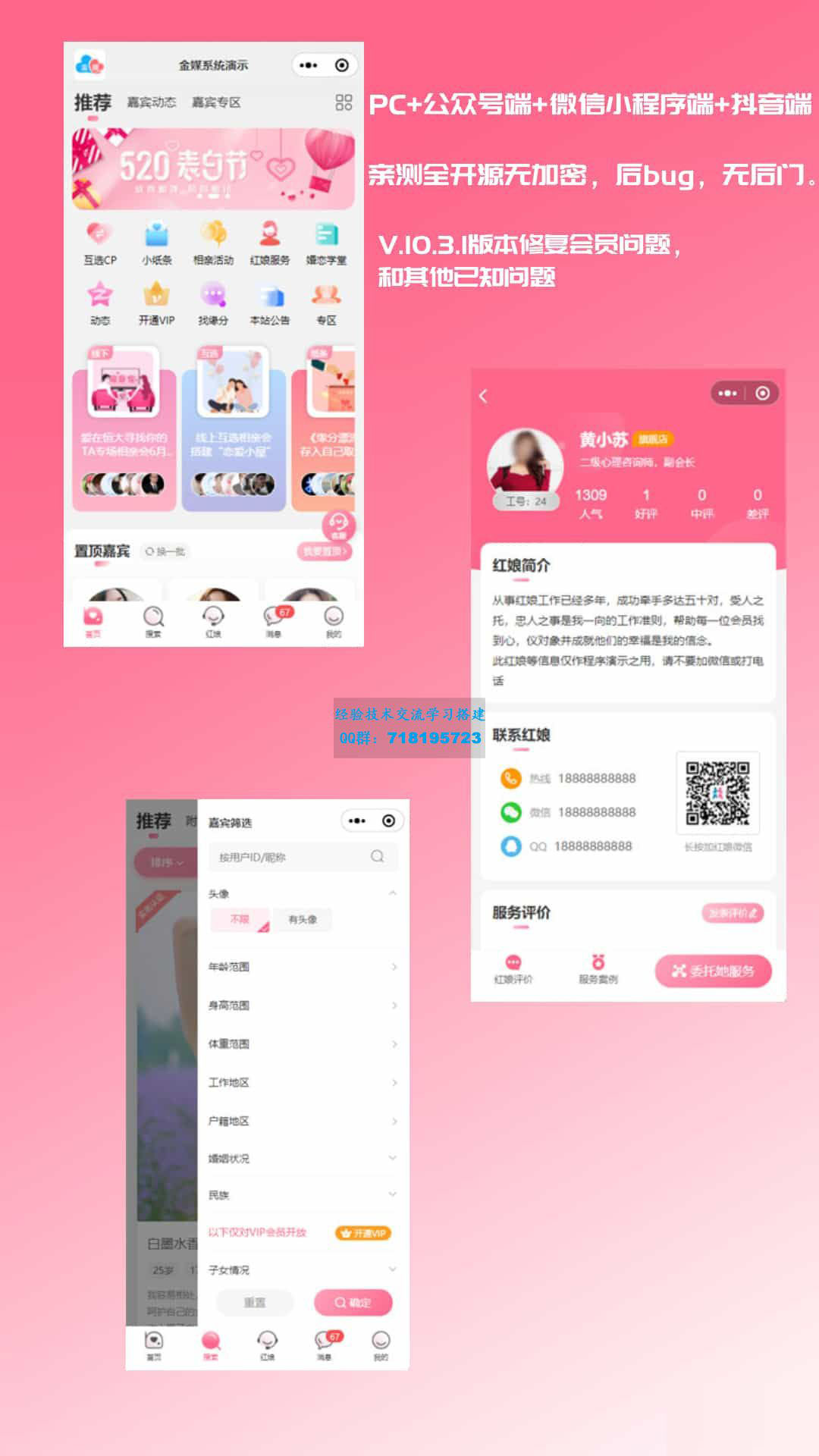
红娘金媒 修复版10.3.1婚恋相
2025-01-22 上传 -

Thinkphp+Uniapp开发的多端商
2025-01-22 上传 -

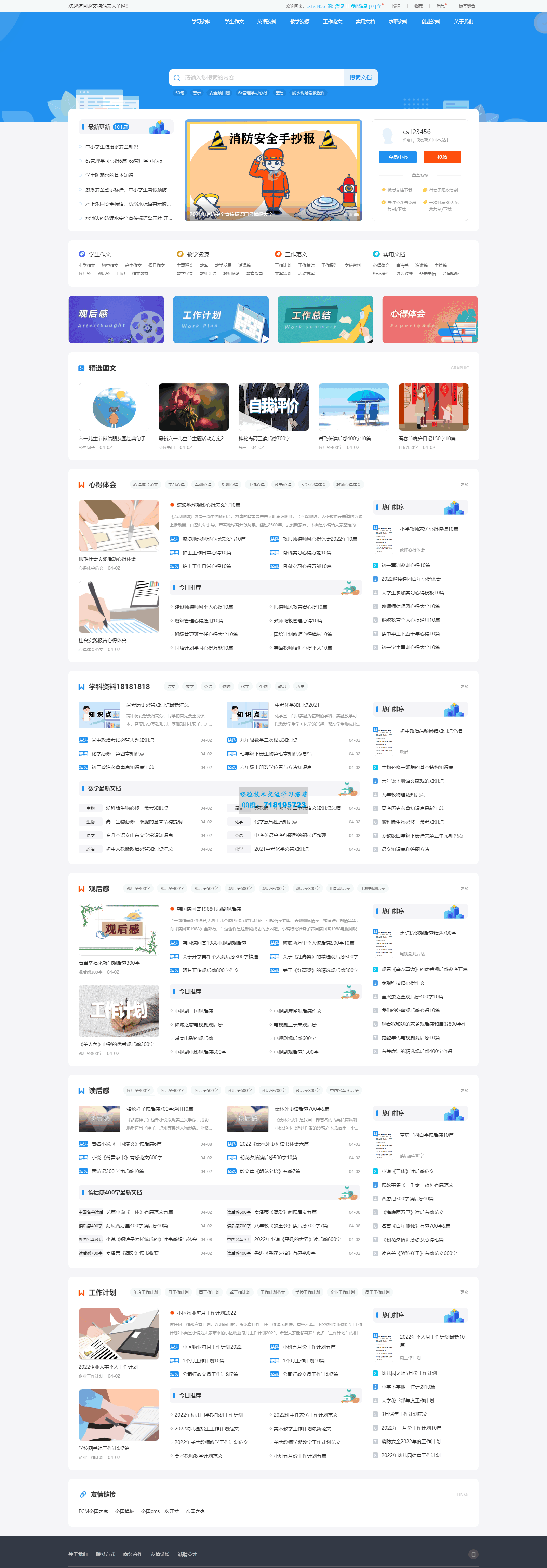
2025帝国cms7.5文库范文自动生
2025-01-19 上传 -

跑腿小程序 智能派单 系统派单
2025-01-15 上传 -

20个Python源码项目
2025-01-07 上传
DedeCMS digg Ajax 跨域的实现分析
分类: 织梦学习 发布者: 会员:虎哥| 织梦DedeCMS digg Ajax 跨域的实现分析提供解决方案如下: @writen by etongchina 2009-02-06 19:00 实现方案:类似json实现 实现原理:js允许引入的远程文件(js)来操作本地数据 具体方法:(以http://news.xxx.com/200812/25-4653.html 为例) 1.修改http://news.xxx.com/200812/25-4653.html 的js调用用部分; 在本地html或js文件中写入: <SCRIPT LANGUAGE="JavaScript"> function _Digg(type,tid){ var s = document.createElement("SCRIPT"); s.id="cgi_emotion_list"; document.getElementsByTagName("HEAD")[0].appendChild(s); s.src="http://www.xxx.com/../dig.php?type="+type+"&tid="+tid ; //需要统计的php页面的 src } function visitCountCallBack(data){ document.getElementsByTagName("HEAD")[0].removeChild(document.getElementById("cgi_emotion_list")); for(var i in data){ var e =document.getElementById(i); if(e) e.innerHTML=data[i]; //一些代码去修改本地html } } </script> 修改以下代码:<a href="javascript:Digg('digg',4653);">顶一下</a> 为:<a href="javascript:_Digg('digg',4653);">顶一下</a> 2. 访问远程文件: 远程文件(http://www.xxx.com/../dig.php?type=digg&tid=456 )返回类似代码: visitCountCallBack({ "visitcount":135 }); 以上代码相当于远程文件调用本地函数:visitCountCallBack 这样一来就可以实现利用远程返回数据来动态修改本地文件。 3.总结: 关于此方案,目前可行,也有人认为会过时。我认为不会产生JS越权的问题。 |