推荐下载
-

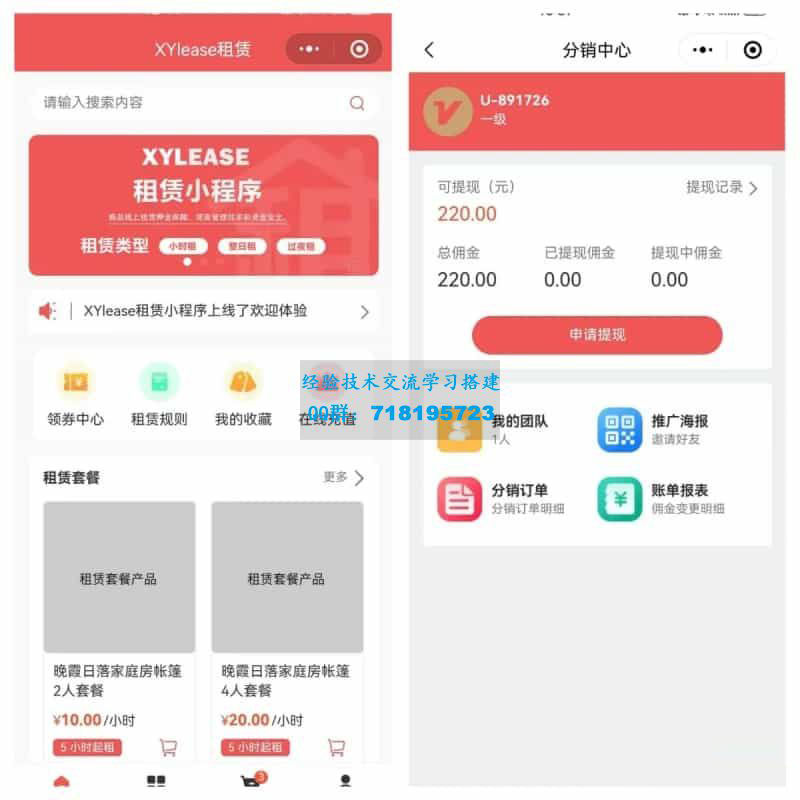
租赁小程序 基于ThinkPHP+UniA
2025-03-06 上传 -

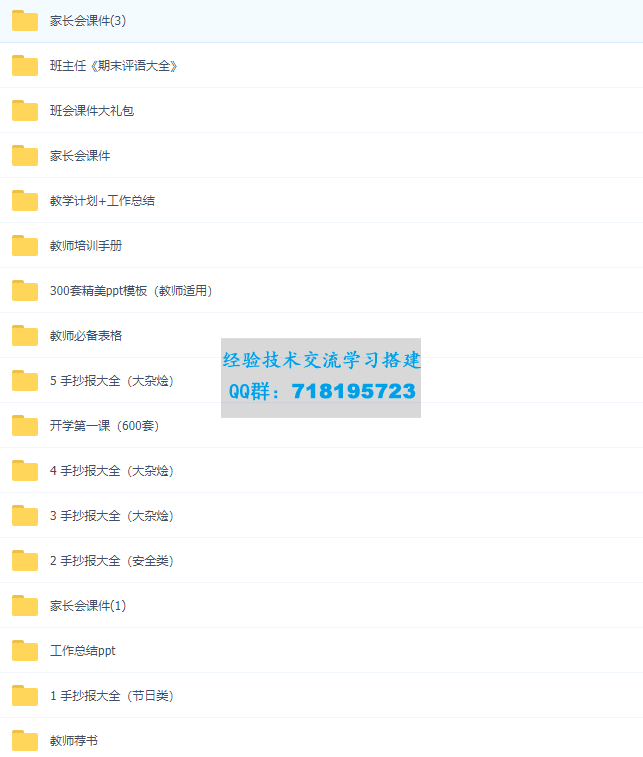
教师教学资源老师教学办工资源
2025-02-27 上传 -

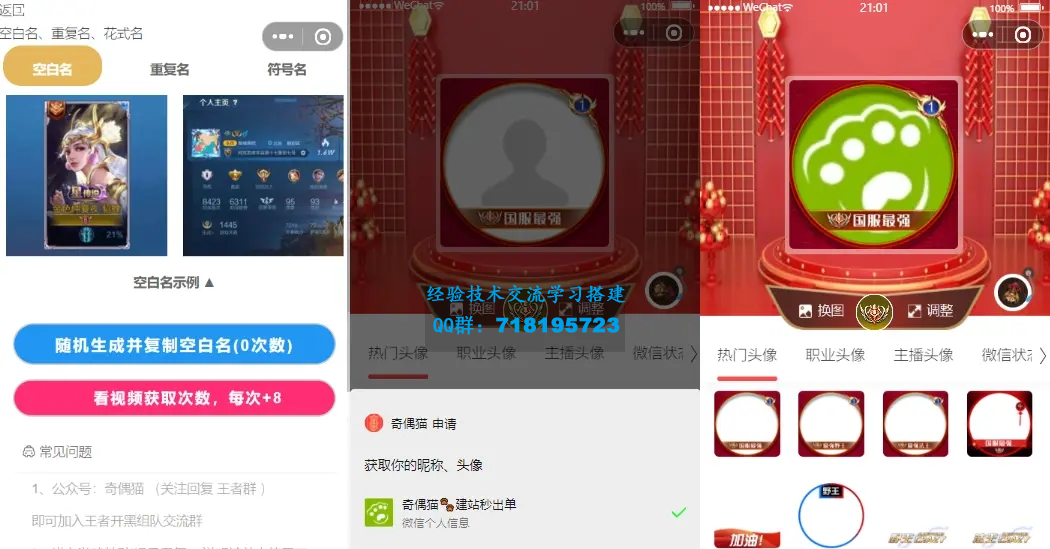
超强大微信小程序源码 内含几
2025-02-27 上传 -

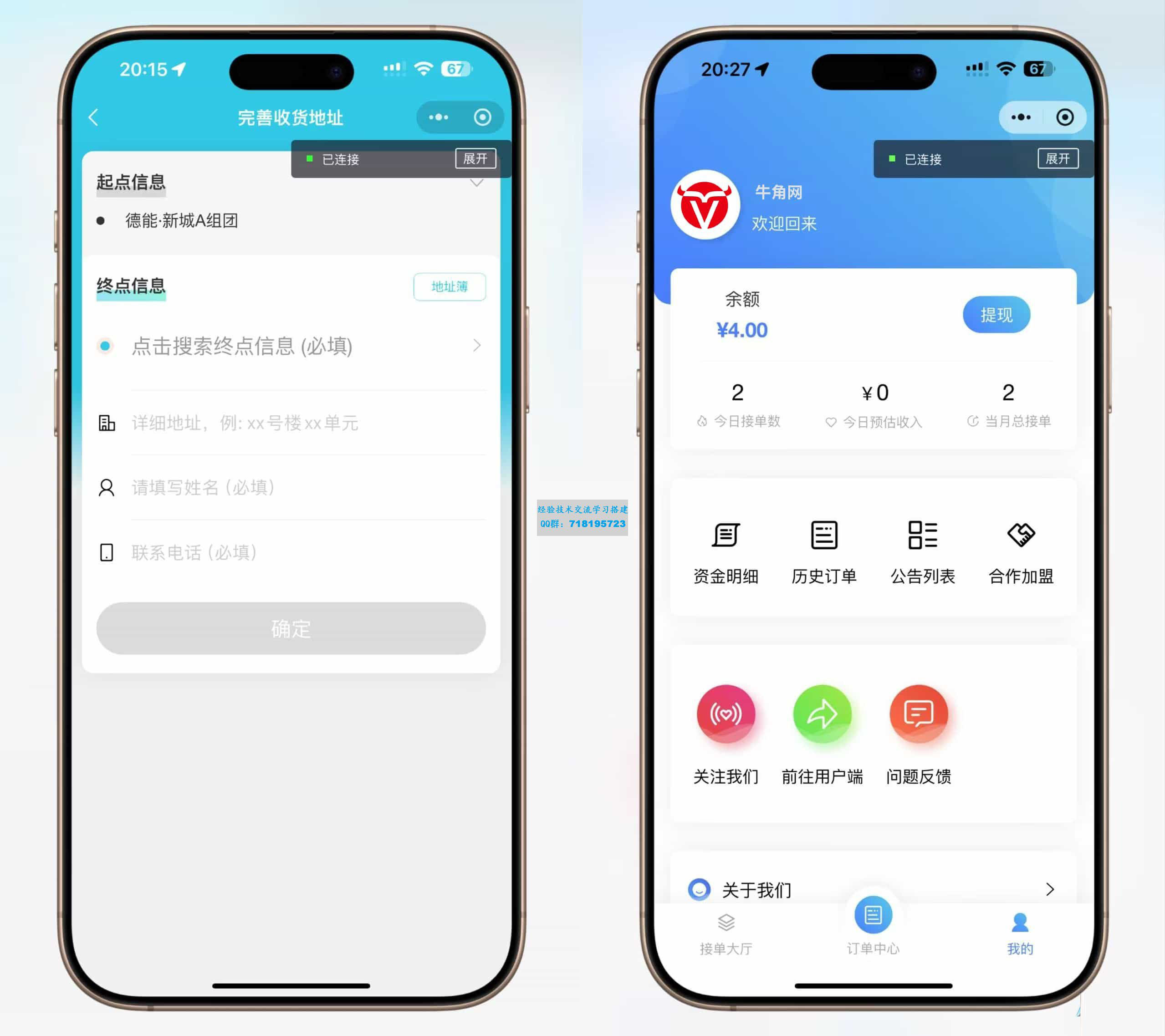
校园跑腿小程序 多校园版二手
2025-02-21 上传 -

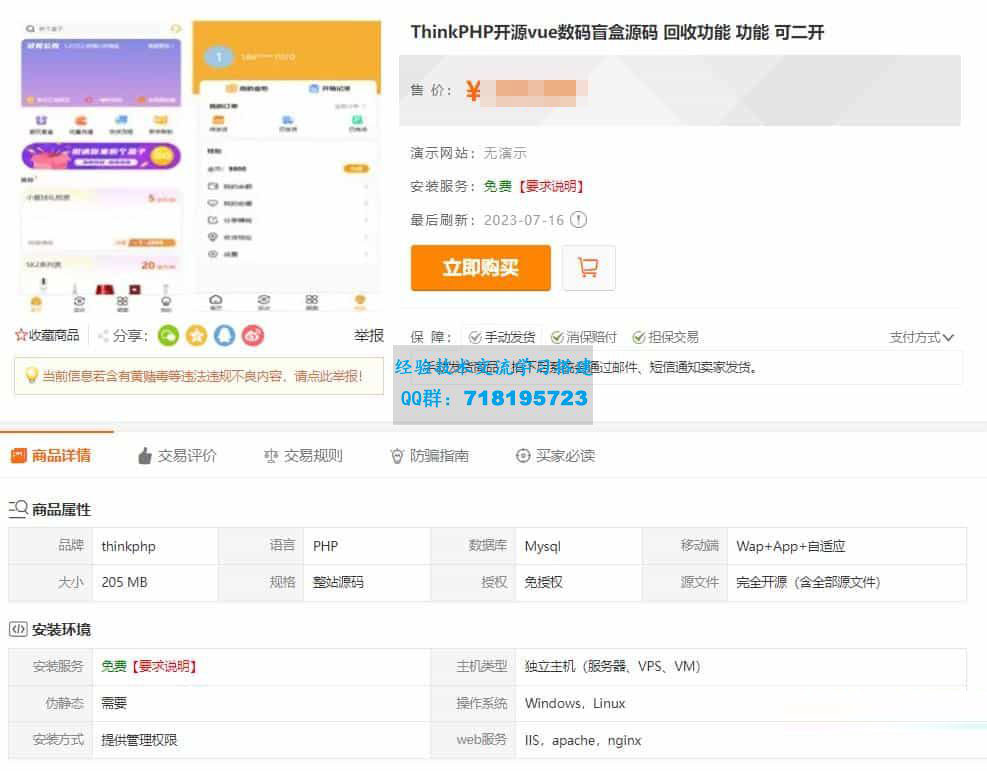
最新PHP盲盒商城系统源码 晒图
2025-02-14 上传 -

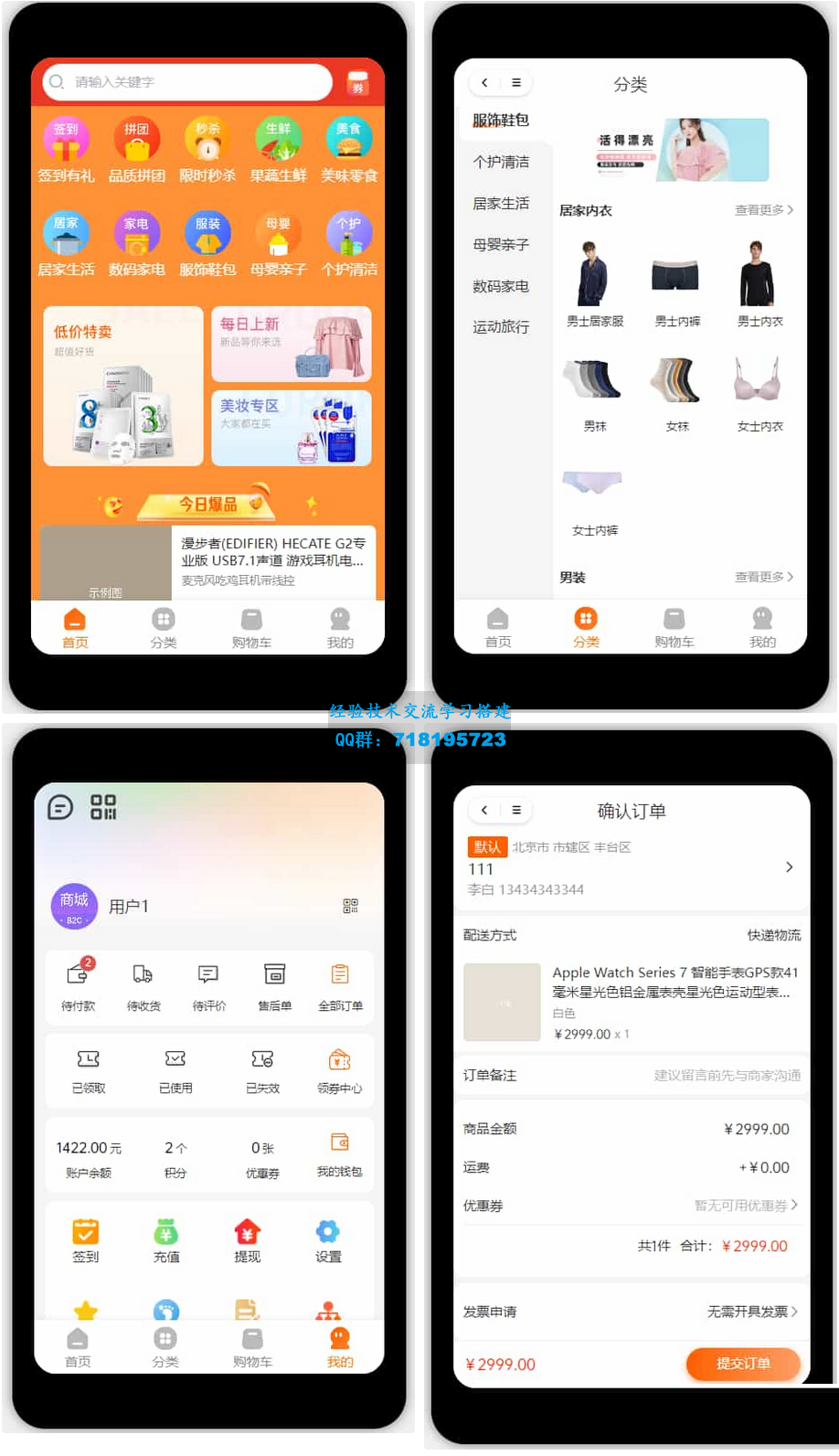
多端商城系统源码H5小程序APP
2025-01-22 上传 -

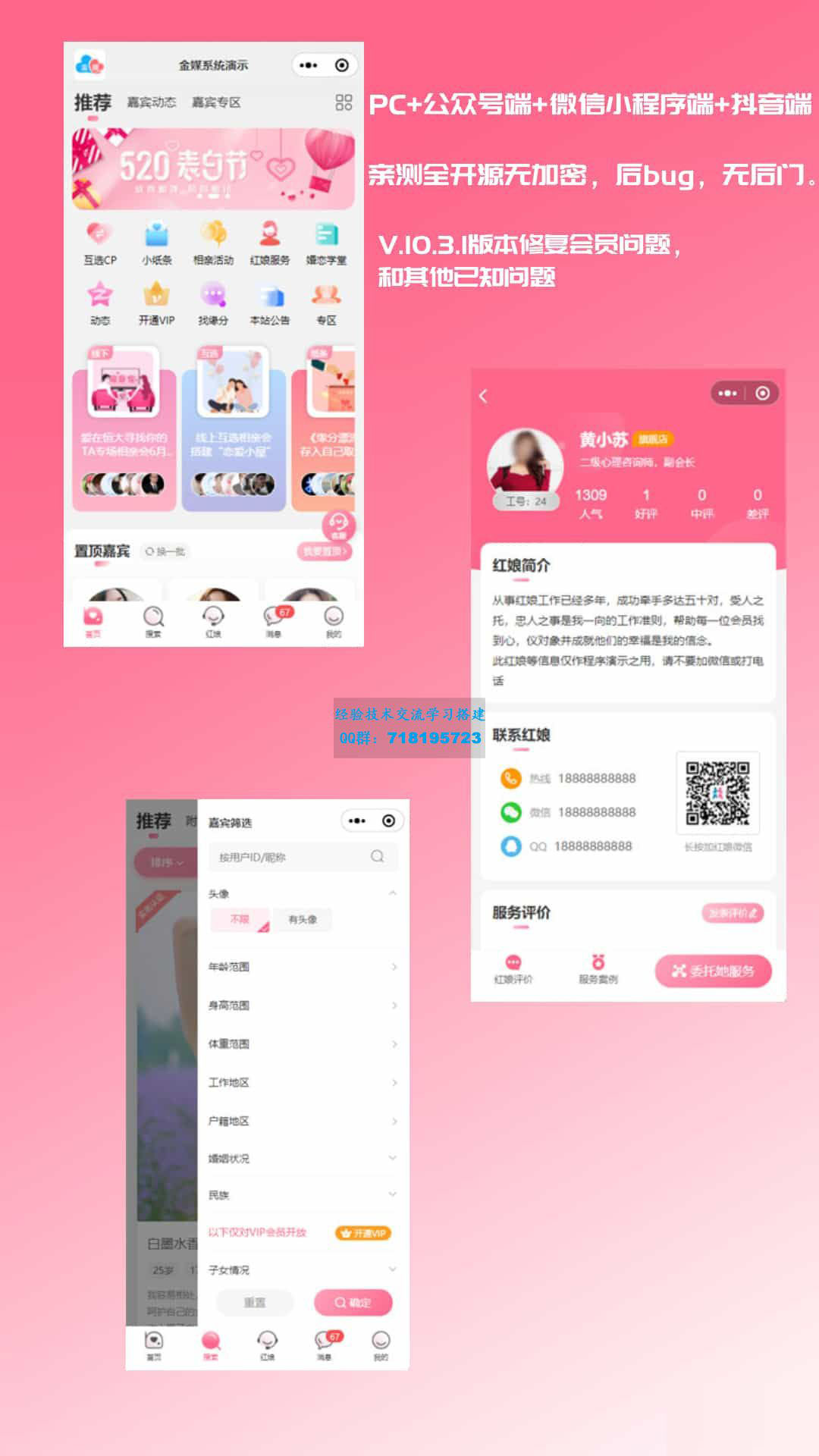
红娘金媒 修复版10.3.1婚恋相
2025-01-22 上传 -

Thinkphp+Uniapp开发的多端商
2025-01-22 上传 -

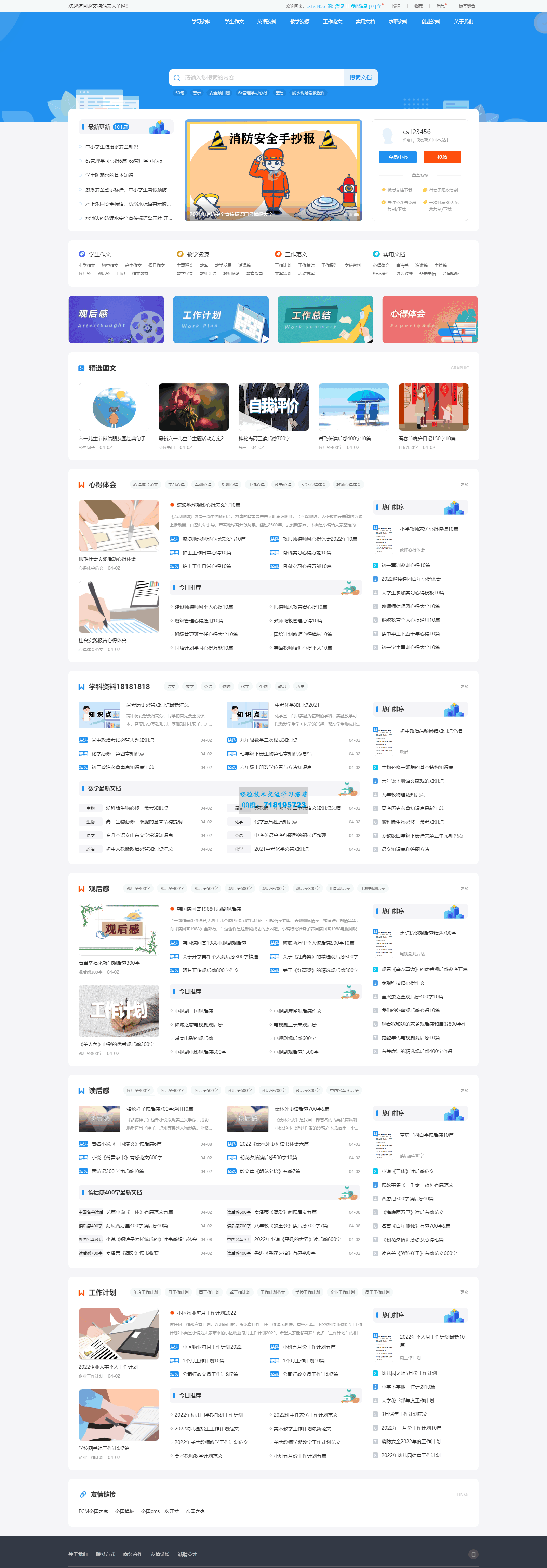
2025帝国cms7.5文库范文自动生
2025-01-19 上传 -

跑腿小程序 智能派单 系统派单
2025-01-15 上传 -

20个Python源码项目
2025-01-07 上传
织梦dedecms用CSS做滑动效果的图片
分类: 织梦学习 发布者: 会员:虎哥| 用CSS做滑动效果的图片的代码如下(这样做好的好处是 避免了使用FLASH 降低织梦dedecms网页体积 对SEO优化 比较好 缺点: 效果上和FLASH 没发比): <style> #galleryh { padding:0; margin:0 auto 5em auto; list-style-type:none; overflow:hidden; width:495px; height:240px; border:1px solid #888; background:#fff url(/imagelist/06/24/o9642o826u4n.gif); } #galleryh li { float:left; } #galleryh li a { display:block; height:240px; width:28px; float:left; text-decoration:none; border-right:1px solid #fff; cursor:default; } #galleryh li a img { width:28px; height:240px; border:0; } #galleryh li a:hover { background:#eee; width:320px; } #galleryh li a:hover img { width:320px; } </style> <ul id="galleryh"> <li><a href="#nogo"> <img src="http://www.zuimoban.com/uploads/allimg/c100602/12K4V3cT0-22A8_lit.jpg" alt="#1" title="#1" /></a></li> <li><a href="#nogo"> <img src="http://www.zuimoban.com/uploads/allimg/c100602/12K4V39C40-13258_lit.jpg" alt="#2" title="#2" /></a></li> <li><a href="#nogo"> <img src="http://www.zuimoban.com/uploads/allimg/c100602/12K4V3T10-1Y12_lit.jpg" alt="#3" title="#3" /></a></li> <li><a href="#nogo"> <img src="http://www.zuimoban.com/uploads/allimg/100602/21562L154-0-lp.jpg" alt="#4" title="#4" /></a></li> <li><a href="#nogo"> <img src="http://www.zuimoban.com/uploads/allimg/c100605/12KJ1150S0-15596_lit.jpg" alt="#5" title="#5" /></a></li> <li><a href="#nogo"> </ul> 最后要在织梦模板中调用这个,请注意DEDE 缩略图调用代码为: {dede:arclist row=10 titlelen=24 orderby=pubdate typeid=1 imgwidth='90' imgheight='90' type='all.'} <li> [field:imglink/] </li> |