推荐下载
-

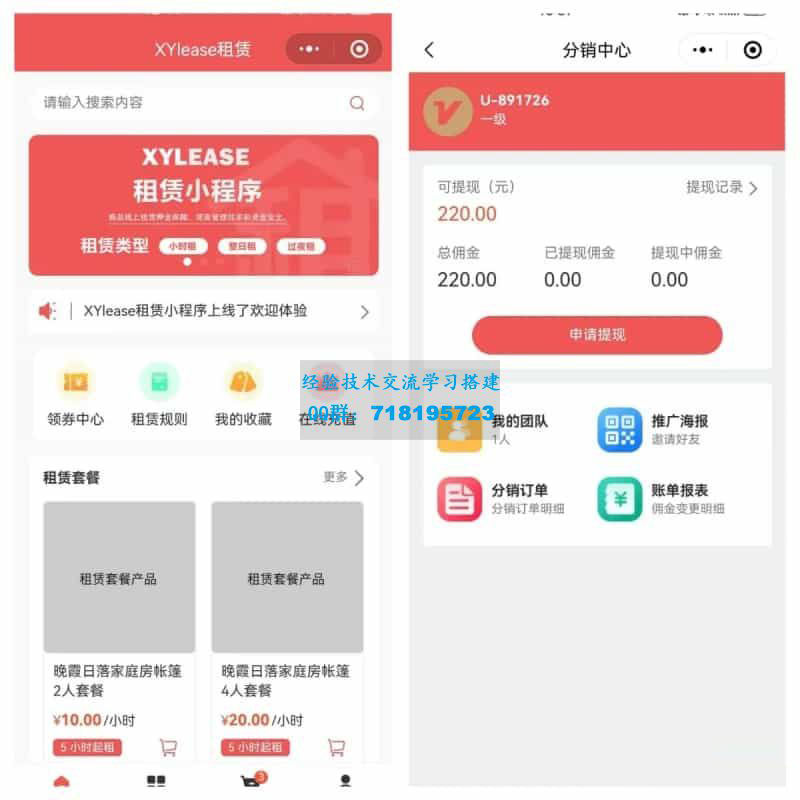
租赁小程序 基于ThinkPHP+UniA
2025-03-06 上传 -

教师教学资源老师教学办工资源
2025-02-27 上传 -

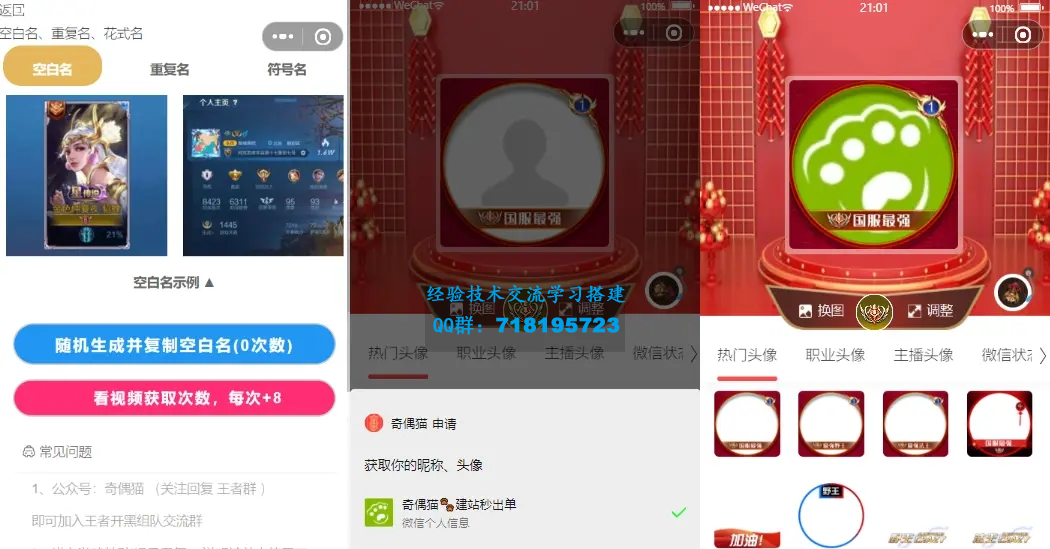
超强大微信小程序源码 内含几
2025-02-27 上传 -

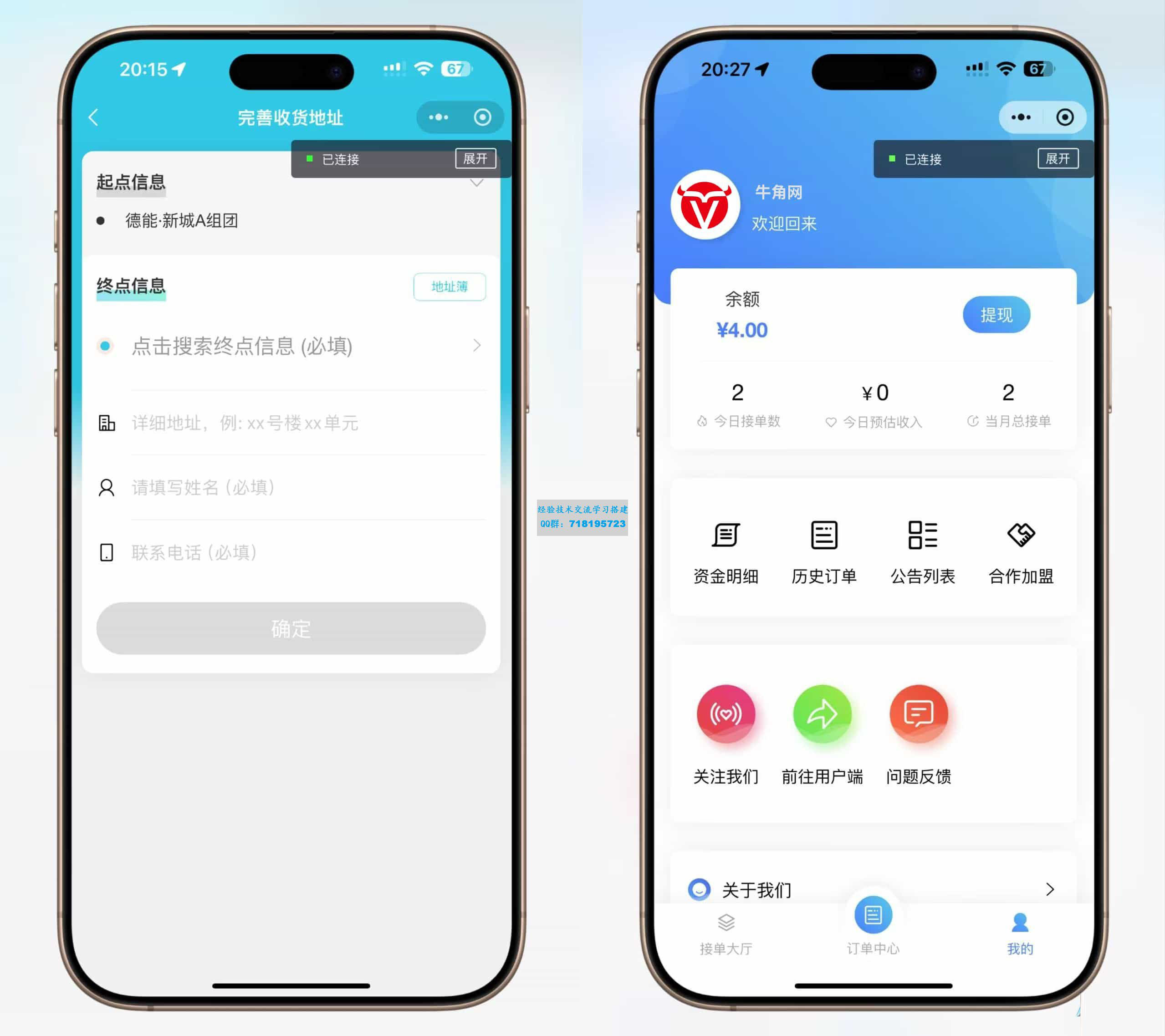
校园跑腿小程序 多校园版二手
2025-02-21 上传 -

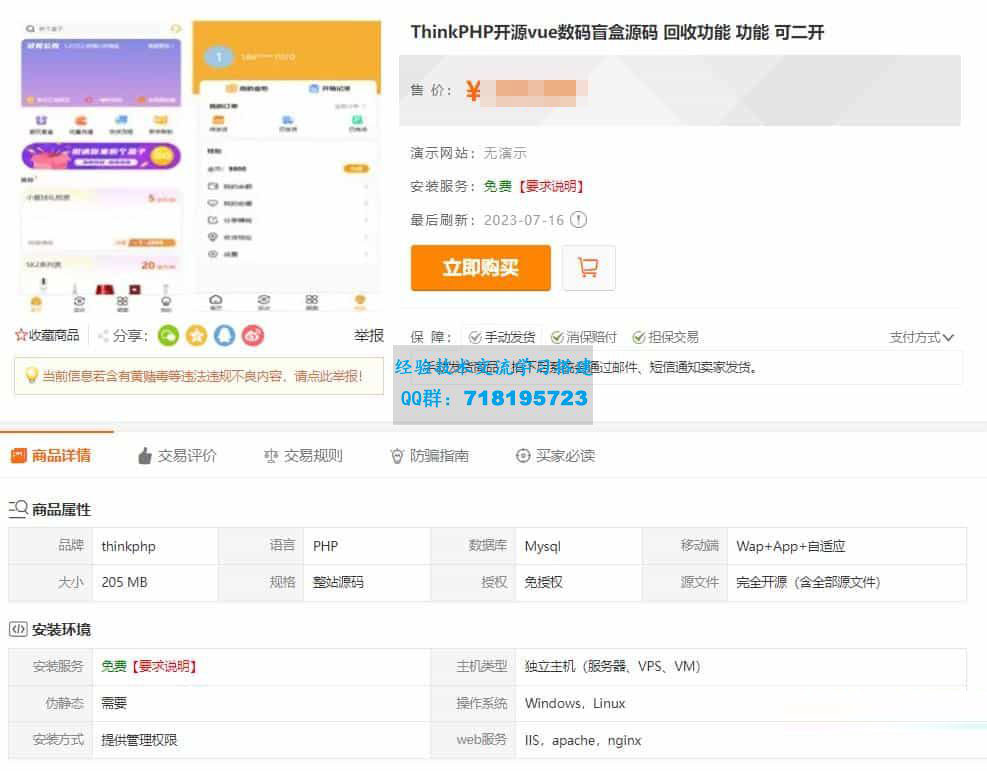
最新PHP盲盒商城系统源码 晒图
2025-02-14 上传 -

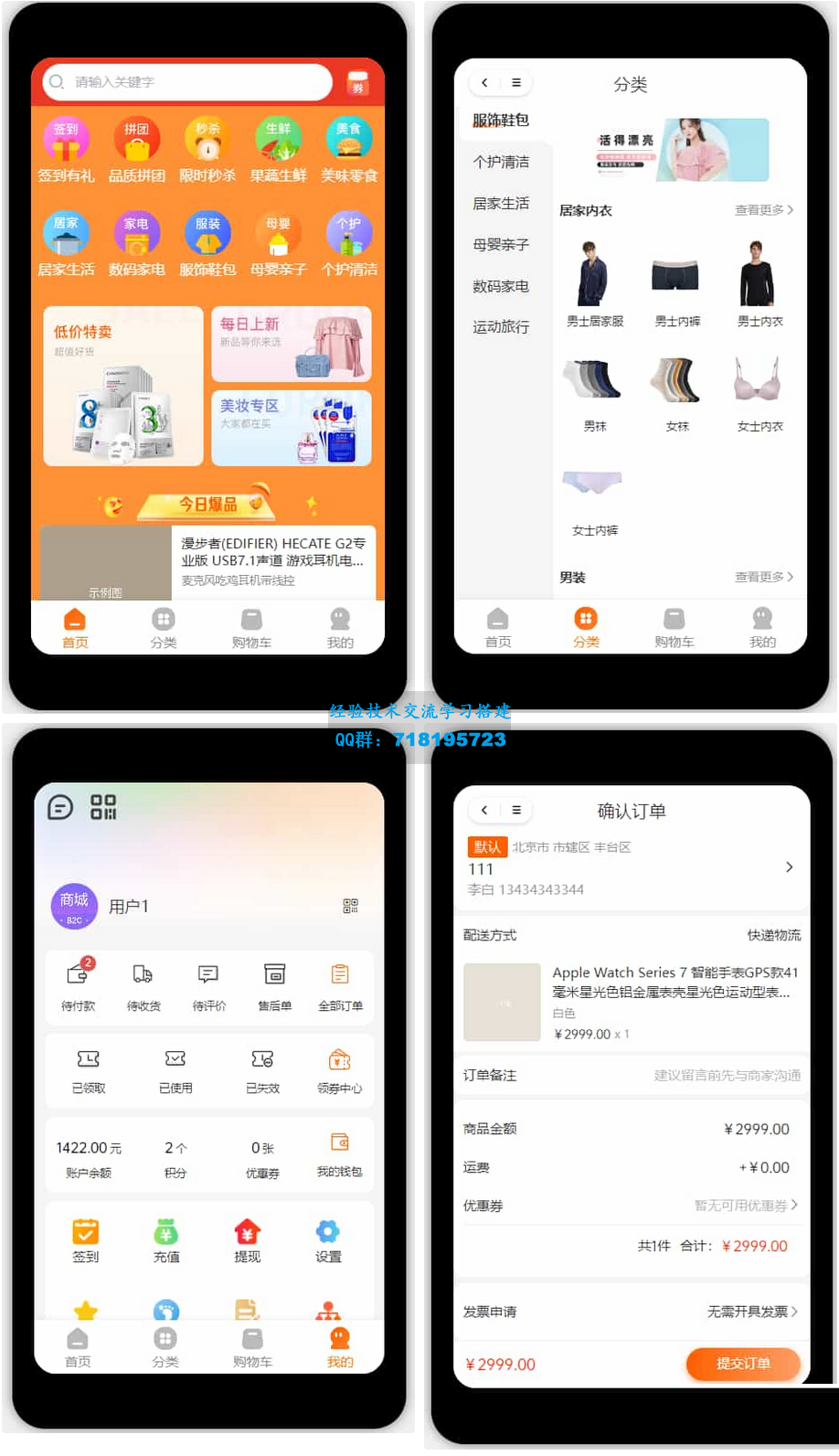
多端商城系统源码H5小程序APP
2025-01-22 上传 -

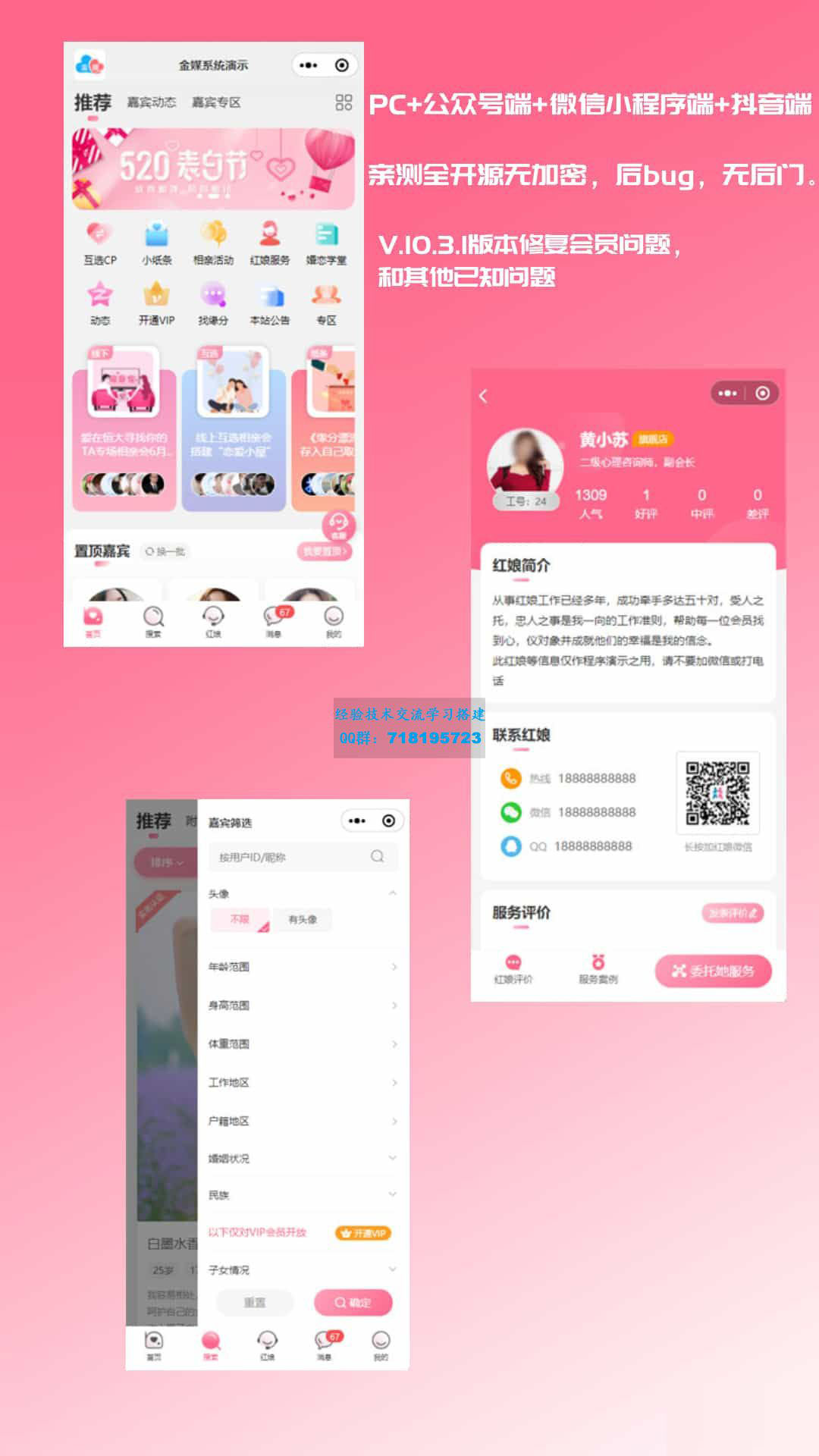
红娘金媒 修复版10.3.1婚恋相
2025-01-22 上传 -

Thinkphp+Uniapp开发的多端商
2025-01-22 上传 -

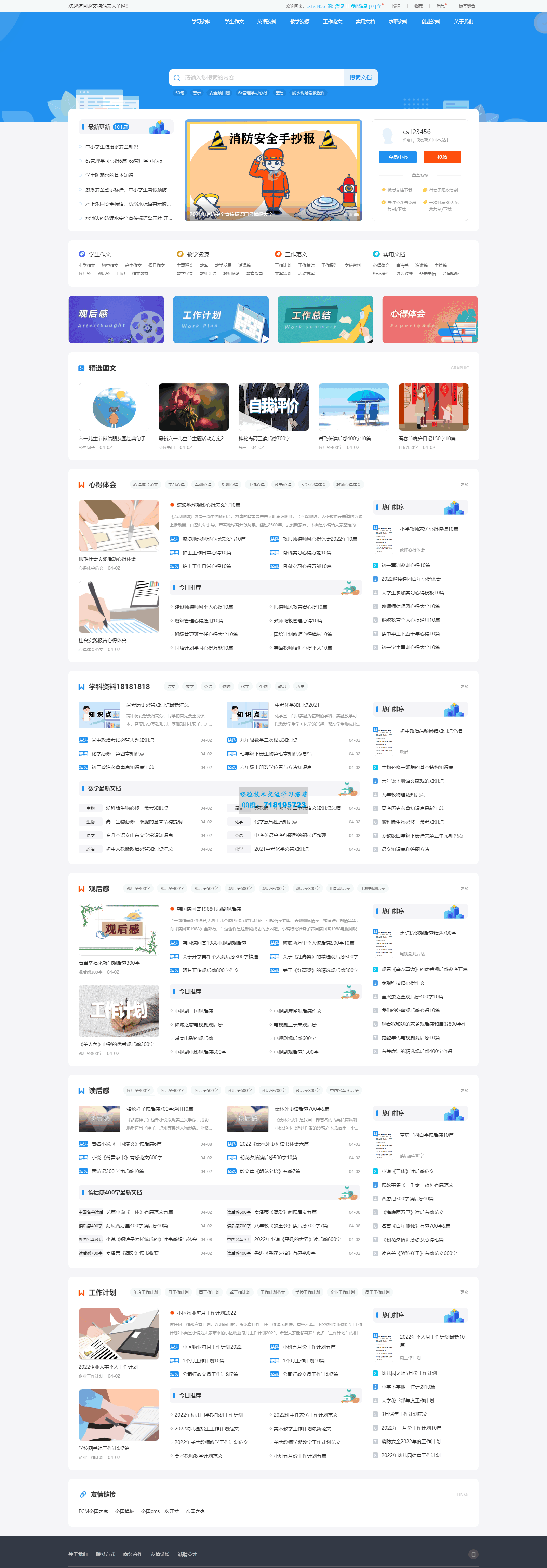
2025帝国cms7.5文库范文自动生
2025-01-19 上传 -

跑腿小程序 智能派单 系统派单
2025-01-15 上传 -

20个Python源码项目
2025-01-07 上传
dedecms专题分节点自由单独调用的实现方法
分类: 织梦学习 发布者: 会员:虎哥| 织梦dedecms专题分节点自由单独调用的实现方法 专题分节点自由单独调用方法: 1、制作一个自定义的专题模板。 2、在模板head部分增加如下代码: <script type="text/javascript" src="/images/js/j.js?v=20090309"></script> <SCRIPT LANGUAGE="JavaScript"> <!– $(function(){ $(‘#note1′).html($(‘.tbox’).eq(0).html()); $(‘#note2′).html($(‘.tbox’).eq(1).html()); $(‘#note3′).html($(‘.tbox’).eq(2).html()); $(‘#note4′).html($(‘.tbox’).eq(3).html()); $(‘#note5′).html($(‘.tbox’).eq(4).html()); $(‘#note6′).html($(‘.tbox’).eq(5).html());//节点数,可以增减 }); //–> </SCRIPT> 3、在body开头增加如下代码: <span style="display:none;">{dede:field.note/}</span> 4、节点调用标签,如节点1,其余类推: <div class="tbox" id="note1"></div> 解释: 1、原则,不动官方任何文件、任何代码。 2、官方标签{dede:field.note/},按顺序调出所有分节点,显然不符合我们制作专题的常理。 我们不修改代码,按照官方调出,但加一个隐藏机制,变成<span style="display:none;">{dede:field.note/}</span>。 注意需放在任何.tbox之前,否组调用数据顺序会乱。 3、调用官方脚本<script type="text/javascript" src="/images/js/j.js?v=20090309"></script>。 4、分解节点。 <SCRIPT LANGUAGE="JavaScript"> <!– $(function(){ $(‘#note1′).html($(‘.tbox’).eq(0).html()); $(‘#note2′).html($(‘.tbox’).eq(1).html()); $(‘#note3′).html($(‘.tbox’).eq(2).html()); $(‘#note4′).html($(‘.tbox’).eq(3).html()); $(‘#note5′).html($(‘.tbox’).eq(4).html()); $(‘#note6′).html($(‘.tbox’).eq(5).html());//节点数,可以增减 }); //–> </SCRIPT> 5、单独调用。 <div class="tbox" id="note1"></div> |